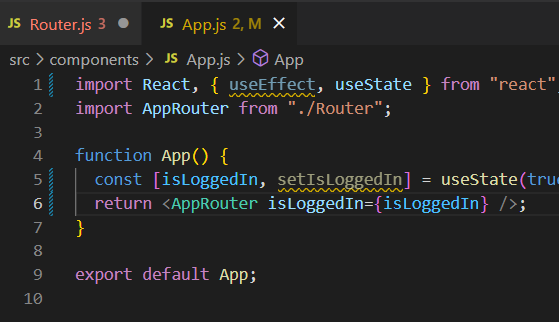
- 우선 지난 번에 Router.js에 작성했던 state를 지울 것이다.
왜냐하면 Router에는 Routes만 보여주는 용도로 사용해야 하기 때문이다.
state는 App.js에 넣을 것이다.
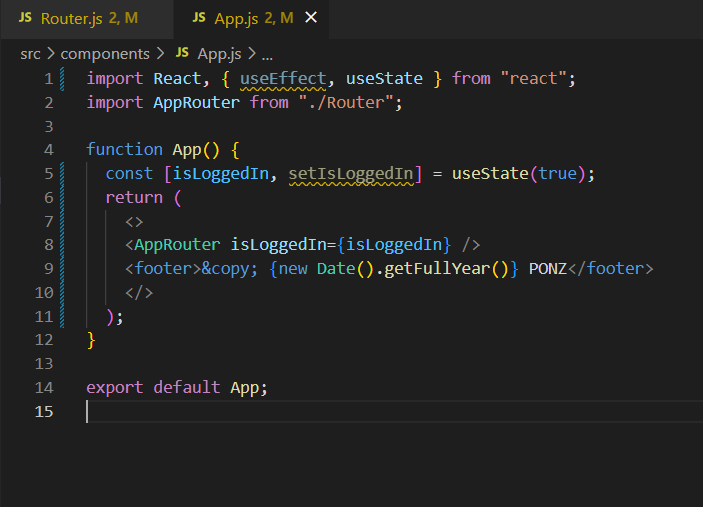
- App.js를 수정하여 Router에 props를 전달하고

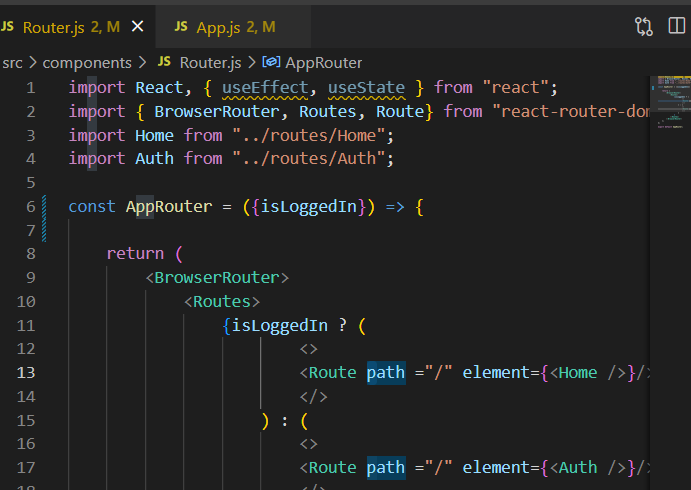
- Router.js에서 받아준다.

- 아래와 같이 footer 를 사용해서 살짝 꾸며주도록 하자.
<footer>© {new Date().getFullYear()} PONZ</footer>

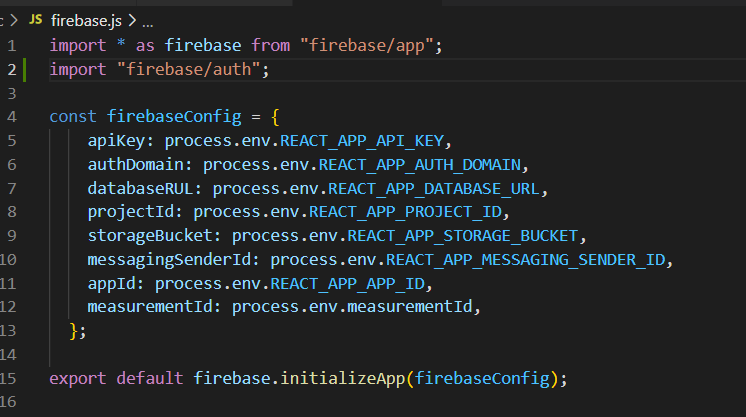
- 이제 firebase를 사용하여 인증(Auth)를 구현할 것이다.
우선 firebase.js에 Auth를 import한다.

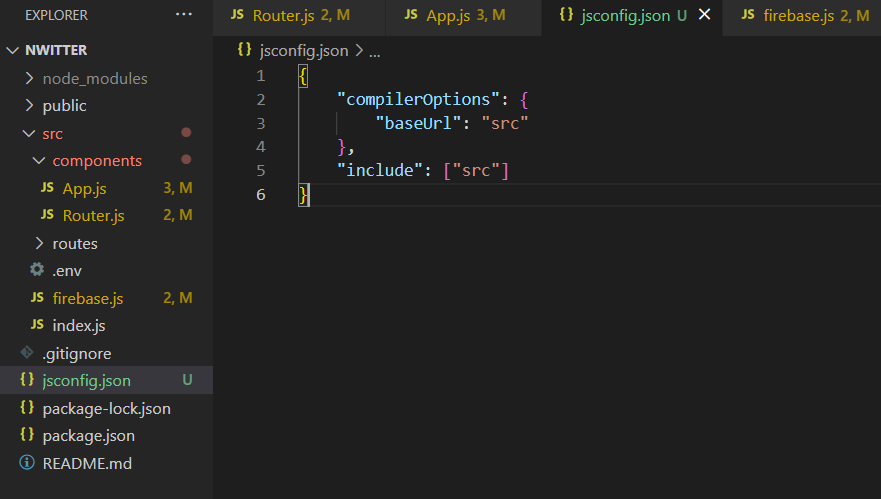
- 참고로 jsconfig.json을 만들어서 아래 코드를 만든다면
모든 코드가 src가 baseURL로 작동하게 된다.

- 그리고 import할 때 이름이 겹치는 것을 방지하기 위해 firebase.js를
myFirebase.js로 수정하였다.

- 이제 import를 더 깔끔하게 할 수 있다.
// Router.js
import React, { useEffect, useState } from "react";
import { BrowserRouter, Routes, Route} from "react-router-dom";
import Home from "routes/Home";
import Auth from "routes/Auth";
const AppRouter = ({isLoggedIn}) => {
return (
<BrowserRouter>
<Routes>
{isLoggedIn ? (
<>
<Route path ="/" element={<Home />}/>
</>
) : (
<>
<Route path ="/" element={<Auth />}/>
</>
)
}
</Routes>
</BrowserRouter>
);
};
export default AppRouter;
// App.js
import React, { useEffect, useState } from "react";
import AppRouter from "components/Router";
import { authService } from "myFirebase";
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(authService.currentUser);
//const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<>
<AppRouter isLoggedIn={isLoggedIn} />
<footer>© {new Date().getFullYear()} PONZ</footer>
</>
);
}
export default App;
- firebase는 9.0 버전 이후로 사용법이 바뀌어서 아래와 같이 작성해야 한다.
import { initializeApp } from "firebase/ap";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_DATABASE_URL,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUREMENT_ID,
};
const firebaseApp = initializeApp(firebaseConfig);
export const authService = getAuth(firebaseApp);
- 서버를 시작해 보면 로그인이 되어있지 않으므로 정상적으로 Auth가 뜬다.

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#6(Creating Account) (0) | 2022.07.14 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#5(Login) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#3(Router Setup) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#2(Securing key) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#1(개발환경 세팅) (0) | 2022.07.08 |