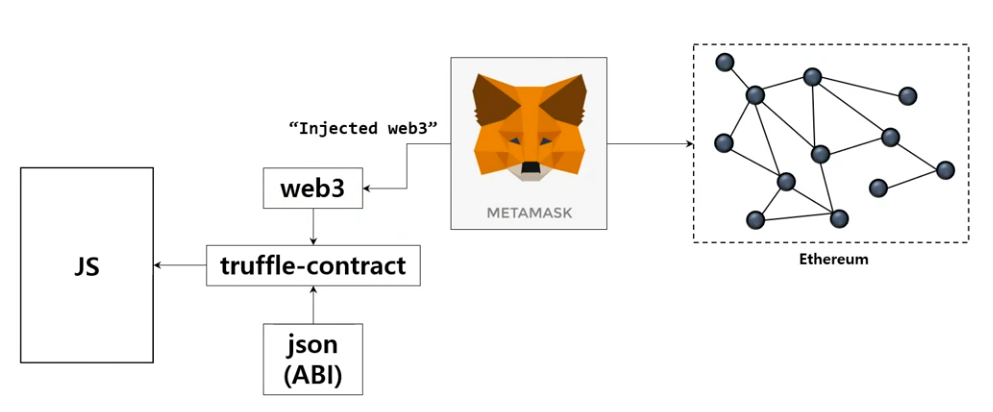
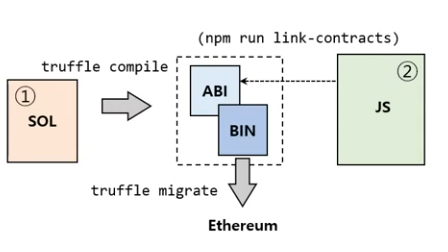
- 지금가지의 화면 구현은 클래스로 리액트 컴포넌트를 만들고, 리액트 부트스트랩으로 화면 요소를 구성하였다. (js + html + css 등) - 그렇다면 화면에서 어떻게 이더리움에 배포된 컨트랙트와 상호작용을 할까? 바로 자바스크립트의 web3 라이브러리가 연결고리이다. - 트러플 리액트 박스의 역할이 개발에 필요한 모듈들도 패키지로 제공해 주지만, 추가로 이러한 연결고리들을 함수로 구현해 놓은 것을 제공하는 것이다. - 우리는 메타마스크를 통해서 이더리움의 트랜잭션을 보내는데 이것을 "Injected web3" 라고한다. app은 어느 이더리움 네트워크에 연결하는지에 대한 설정 근거를 가지고 있지 않다. 이 설정을 메타마스크에서 하는것이다. - 트러플에서 컴파일한 결과물 즉, json 형태의 파일(..