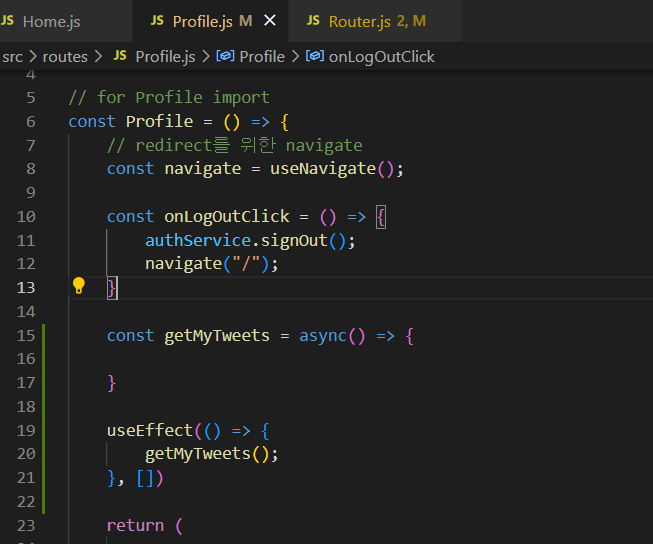
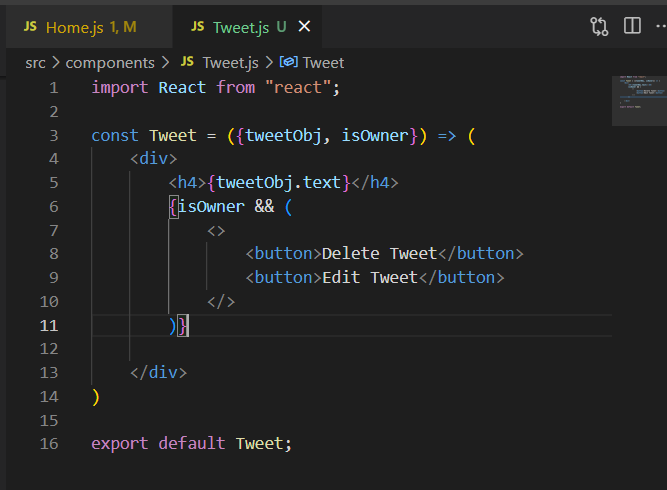
- 이번에는 지금까지 작성했던 자바스크립트, 리액트 코드를 정리하고, 스타일을 만들 것이다. - 태그에서 수행하는 기능은 컴포넌트를 따로 만들어 관리하는 것이 보기 좋다. 우선 Home.js의 form을 따로 관리할 TweetFactory.js를 컴포넌트 폴더에 생성했다. - 아래와 같이 Home의 코드를 옮겨 주고 // TweetFactory.js import React, {useState} from "react"; import { dbService, storageService } from "myFirebase"; import { v4 as uuidv4 } from "uuid"; import { uploadString, getDownloadURL, ref } from '@firebase/storage'..