- firebase.js를 보면 apiKey, authDomain 등의 정보가 있다.
모든 key와 URL들을 코드에 적어두는 것 대신에
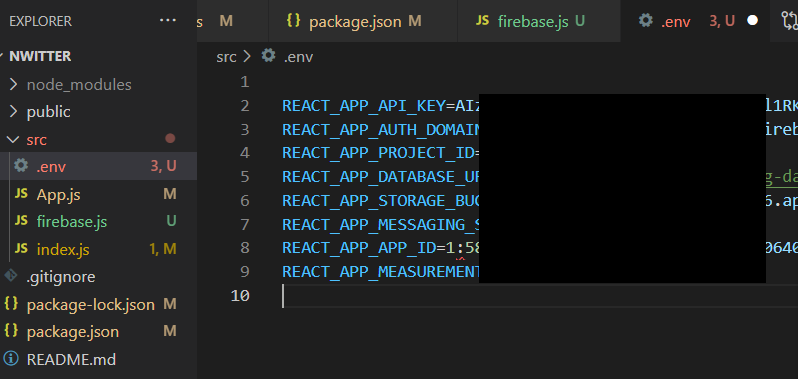
.env파일을 생성하여 환경 변수를 담아주도록하자.
(반드시 .env 파일은 디렉토리 최상단에 있어야 함)
git 같은 곳에 코드를 올릴 때 .env를 생성하여 키 값을 담음으로써
보안을 지킬 수 있다. (만약 이렇게 안하면 누군가 나의 DB에 접근할 수 있음)
- firebase.js에 DATABASE_URL이 존재하지 않을 텐데 Firebase에서 생성해서 주소를 넣도록 하자.

- 아래와 같이 .env에 REACT_APP_으로 시작하여 값을 집어 넣으면 된다.
(반드시 REACT_APP으로 해야함, create-react-app으로 생성했으면
환경변수를 REACT_APP으로 시작하는 것으로 찾기 때문)

- 사용할 때에는 아래와 같이 사용하면 된다.

- 이후 gitignore에서 .env를 추가하여 git 버전 관리대상에 포함되지 않는다는 표시를 해준다.
이제 git코드를 올려도 다른 사람들은 나의 key와 URL을 볼 수 없게 된다.
(하지만 create-react-app 할 때 key나 URL 값이 어차피 불러와 지긴한다.
그러므로 git에서만 볼 수 없는 것이지 완벽한 보안은 아니다)

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#6(Creating Account) (0) | 2022.07.14 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#5(Login) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#4(Using Firebase Auth) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#3(Router Setup) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#1(개발환경 세팅) (0) | 2022.07.08 |