- 로그인을 구현하기 위해 우선 Authentication으로 이동한다.

- 인증을 위한 여러 선택지가 있는데 여기서는 이메일과 패스워드를 선택할 것이다.

- 이메일/패스워드를 선택하고 enable 해준다.
마친가지로 google 로그인도 활성화하자.
github 로그인은 활성화 하지 않겠다.
(github 로그인 참조 : https://nomadcoders.co/nwitter/lectures/1912)

- 로그인 수단 두 가지를 활성화 했다.
이제 로그인이 안 되었을 때의 페이지를 수정할 것이다.
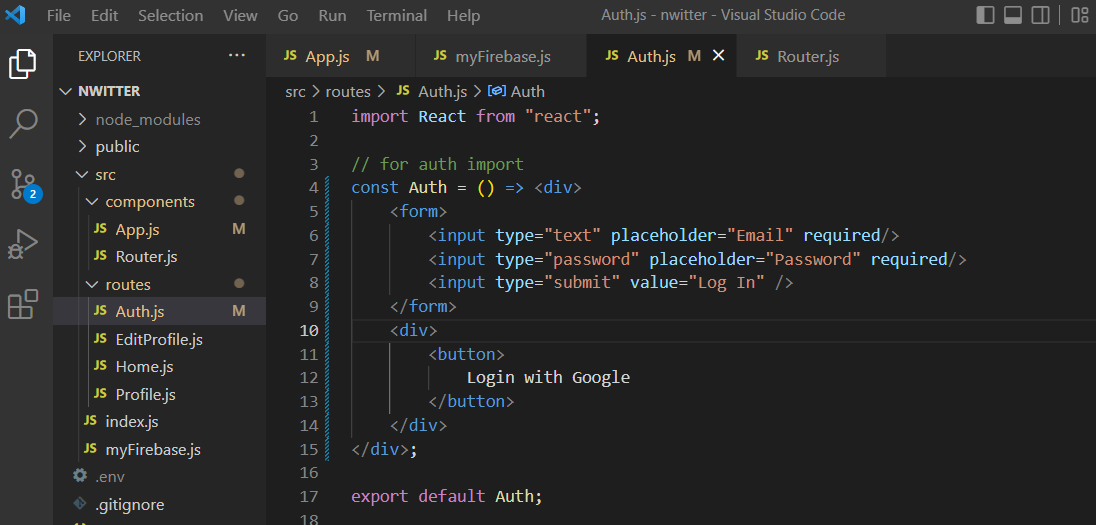
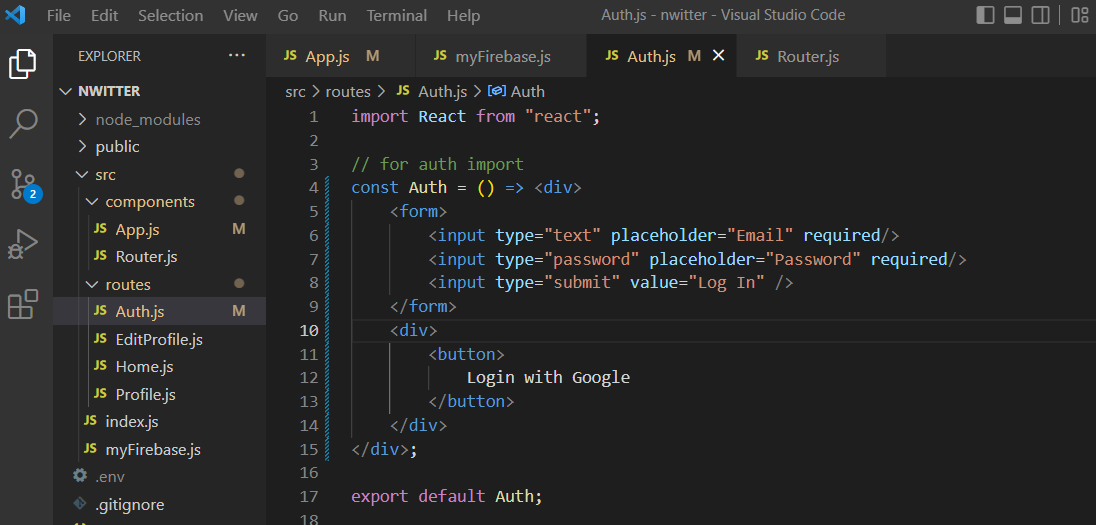
Router데렉토리의 Auth.js를 수정해 주자.

- Email과 Password를 필수 입력으로 놓고 아래 submit 버튼을 만들었다.
그리고 아까 만들어 둔 구글 로그인 버튼도 만들었다.

- 이제 이 못생긴 폼을 수정하기 전에 state를 선언해서 input인자로 사용하게 하자.
import React, {useEffect, useState} from "react";
// for auth import
const Auth = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
return (
<div>
<form>
<input
type="text"
placeholder="Email"
required value={email}
/>
<input
type="password"
placeholder="Password"
required value={password}
/>
<input type="submit" value="Log In" />
</form>
<div>
<button>
Login with Google
</button>
</div>
</div>
);
};
export default Auth;
- 이제 이벤트 로그를 콘솔로 확인할 수 있기 위한 onChange 함수를 작성하고
각 input에 name을 설정하고 onChange를 사용하였다.
(반드시 모든 input에 사용할 것)
또한 onSubmit 함수를 작성해 input이 아무것도 입력받지 않은 것을 방지했다.
import React, {useEffect, useState} from "react";
// for auth import
const Auth = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
// 이벤트 로그 테스트
const onChange = (event) => {
console.log(event.target.name);
};
// form 제출 값이 default인 것을 방지
const onSubmit = (event) => {
event.preventDefault();
};
return (
<div>
<form onSubmit={onSubmit}>
<input
name="email"
type="text"
placeholder="Email"
required value={email}
onChange={onChange}
/>
<input
name="password"
type="password"
placeholder="Password"
required value={password}
onChange={onChange}
/>
<input type="submit" value="Log In" />
</form>
<div>
<button>
Login with Google
</button>
</div>
</div>
);
};
export default Auth;
- 서버를 시작해 입력을 해보면 콘솔로그에 뜨는 것을 확인할 수 있고
입력하지 않은 상태로 submit을 하면 경고창이 뜨는 것을 확인할 수 있다.

- 이제 아래 코드를 추가해 이벤트로 부터 email과 password 값을 설정하자
// Input Change 감지
const onChange = (event) => {
//console.log(event.target.name);
// 이벤트로부터 name을 받아서 email OR password set하기
const {target: {name, value}} = event;
if(name === "email") {
setEmail(value);
}
else if (name === "password") {
setPassword(value);
}
};
- 이제 아래와 같이 form에 값이 입력되는 것을 볼 수 있다.

- ref) https://nomadcoders.co/nwitter/lectures/