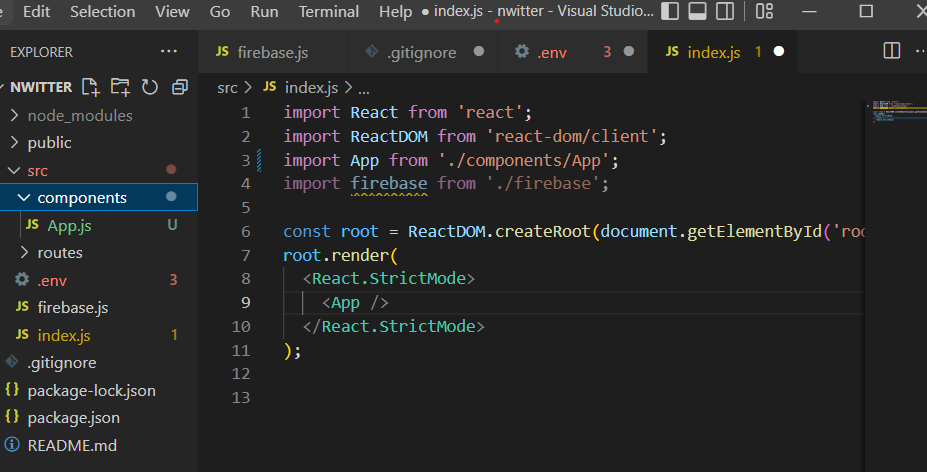
- 개발 구조를 잡기 위해 src 폴더에 components 폴더와 routes 폴더를 생성할 것이다.
그리고 App.js를 components를 components로 옮겨 주고 index.js의 App 위치를 수정한다.

- 트위터 클론 코딩에서는 4가지 route를 생성할 것이다.
하나는 authentication(1) 이다. 로그인 되지 않았을 경우 로그인을 위한 부분을 보여준다.
로그인이 된 이후 home(2)으로 이동할 것이다.
home에서는 profile(3)을 볼 수 있고, edit profile(4)페이지로 이동할 수 도 있다.

- 이제 navigation을 만들어 볼 것이다.
우선 npm i react-router-dom으로 업데이트를 확인하고
Router.js를 생성하자.
(hook에 대해서는 아래 링크를 참고하도록 하자)
https://ko.reactjs.org/docs/hooks-overview.html
Hook 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
- 이제 Router.js를 작성해 준다.
import React, { useEffect, useState } from "react";
import { BrowserRouter, Routes, Route} from "react-router-dom";
import Home from "../routes/Home";
import Auth from "../routes/Auth";
const AppRouter = () => {
const [isLoggedIn, setIsLoggedIn] = useState(true);
return (
<BrowserRouter>
<Routes>
{isLoggedIn ? (
<>
<Route path ="/" element={<Home />}/>
</>
) : (
<>
<Route path ="/" element={<Auth />}/>
</>
)
}
</Routes>
</BrowserRouter>
);
};
export default AppRouter;
- App. js도 작성해 준다.
import React from "react";
import AppRouter from "./Router";
function App() {
return <AppRouter />;
}
export default App;
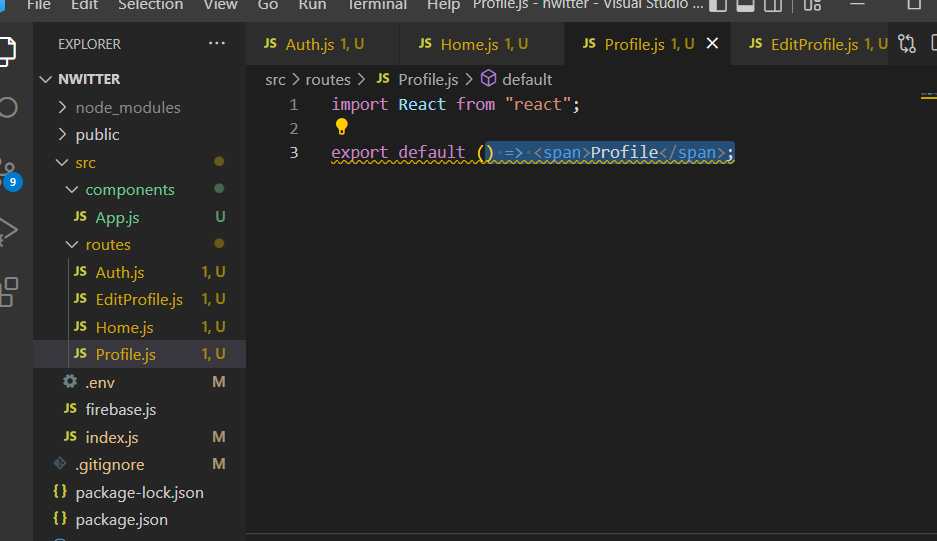
- 각 route 들도 auto import를 위해 아래와 같이 작성해 준다.
import React from "react";
// for auth import
const Auth = () => <span>Auth</span>;
export default Auth;
- 서버를 시작해보면 isLoggedIn이 true면 Home으로, false면 Auth로 이동하는 것을 볼 수 있다.

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#6(Creating Account) (0) | 2022.07.14 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#5(Login) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#4(Using Firebase Auth) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#2(Securing key) (0) | 2022.07.12 |
| Firebase를 사용한 트위터 클론 코딩#1(개발환경 세팅) (0) | 2022.07.08 |