- Home을 좀더 업그레이드 하기 위해 Navigation을 만들어 줄 것이다.
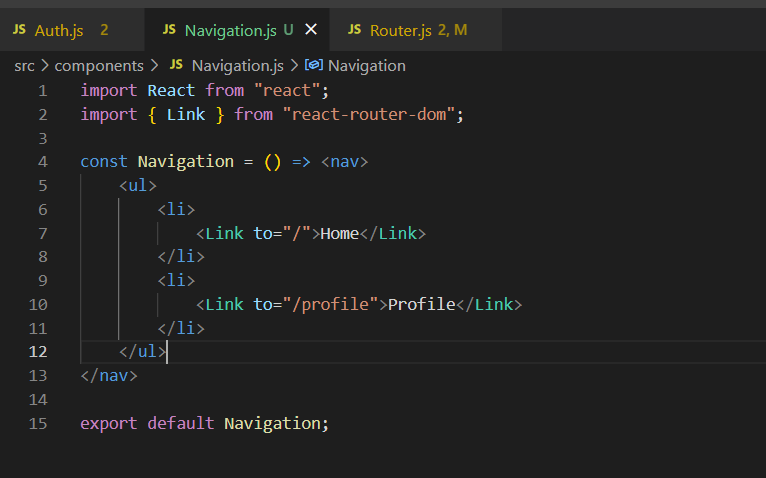
Navigation.js를 생성하고,

- 로그인 상태일때 Navigation이 존재하도록 하기 위해
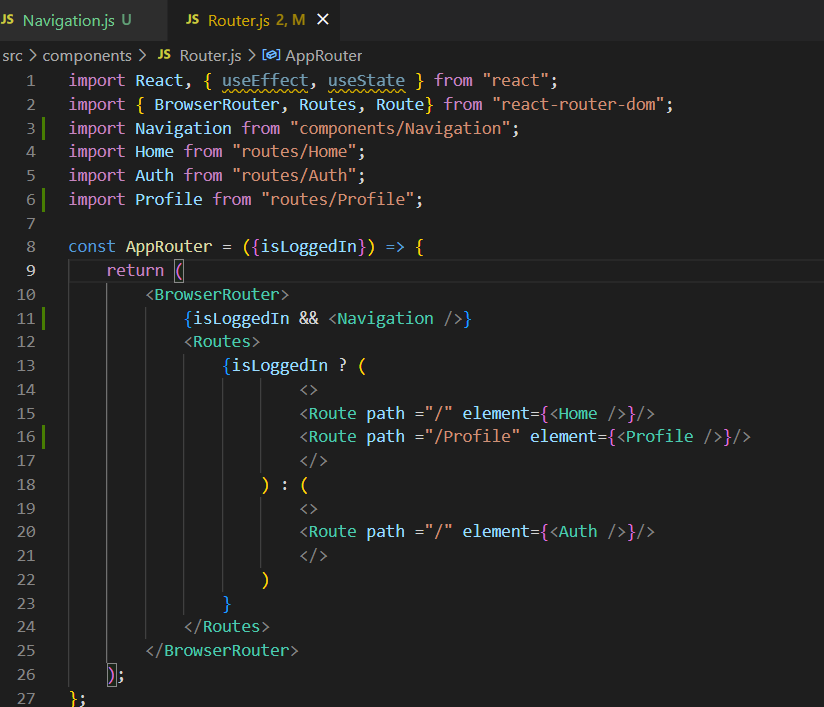
Router.js를 수정해준다.

- 아래와 같이 로그인 되어 있을 때 Home과 Profile로 이동할 수 있게 되었다.

- 이제 Profile에서 로그아웃 하는 버튼을 만들어 줄 것이다.
// Profile.js
import { authService } from "myFirebase";
import React from "react";
// for Profile import
const Profile = () => {
const onLogOutClick = () => authService.signOut();
return (
<>
<button onClick={onLogOutClick}>Log Out</button>
</>
);
};
export default Profile;
- 로그아웃 버튼을 눌러보면 로그아웃은 되지만 URL이 아직 Profile임을 알 수 있다.

- 이를 해결하기위해 useNavigate를 사용할 것이다.
// Profile.js
import { authService } from "myFirebase";
import React from "react";
import { useNavigate } from "react-router-dom";
// for Profile import
const Profile = () => {
// redirect를 위한 navigate
const navigate = useNavigate();
const onLogOutClick = () => {
authService.signOut();
navigate("/");
}
return (
<>
<button onClick={onLogOutClick}>Log Out</button>
</>
);
};
export default Profile;
- 아래와 같이 로그아웃을 하면 로그인 페이지(Auth)로 돌아가는 것을 볼 수 있다.

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#10(Tweeting) (0) | 2022.07.15 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#9(Form and Database Setup) (0) | 2022.07.15 |
| Firebase를 사용한 트위터 클론 코딩#7(Log In2) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#6(Creating Account) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#5(Login) (0) | 2022.07.14 |