- 이제 트윗을 위한 form을 작성해 볼 것이다.
// Home.js
import React from "react";
// for Home import
const Home = () => {
return (
<div>
<form>
<input
type="text"
placeholder="what's on your mind?"
maxLength={120}
/>
<input
type="submit"
value="Tweet"
/>
</form>
</div>
);
}
export default Home;
- 아래와 같이 트윗 form이 생성되었다.

- 이제 전에 했던 것과 같이 state를 하나 만들어
onSubmit과 onChange 함수를 작성해 줄 것이다.
// home.js
import React, { useState } from "react";
// for Home import
const Home = () => {
const [tweet, setTweet] = useState("");
const onSubmit = (event) => {
// 아무것도 입력하지 않는 행위 방지
event.preventDefault();
};
const onChange = (event) => {
const {
target: { value },
} = event;
setTweet(value);
};
return (
<div>
<form onSubmit={onSubmit}>
<input
value={tweet}
onChange={onChange}
type="text"
placeholder="what's on your mind?"
maxLength={120}
/>
<input
type="submit"
value="Tweet"
/>
</form>
</div>
);
}
export default Home;
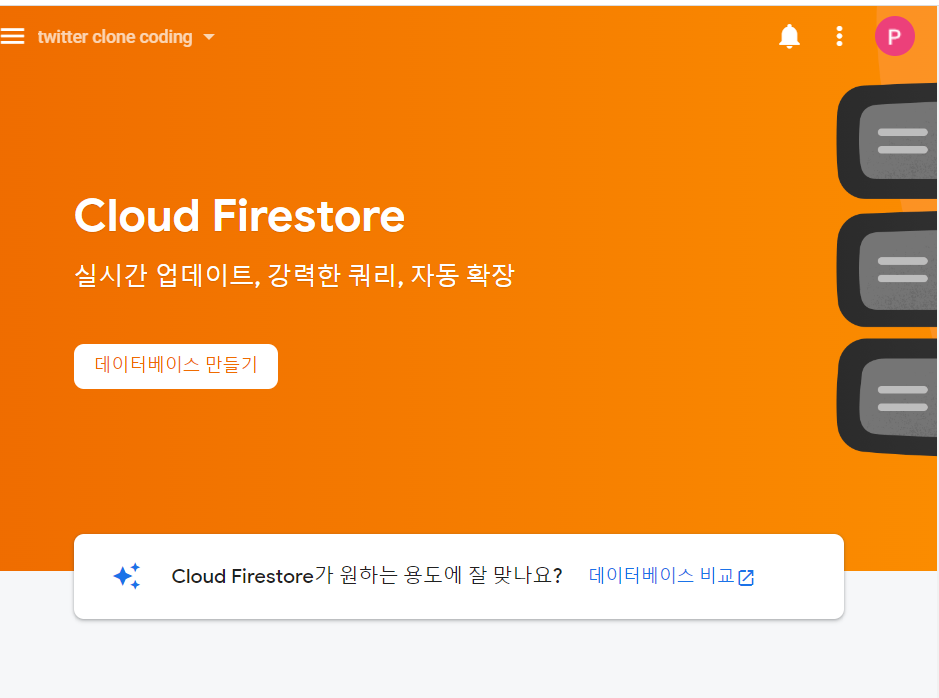
- 이제 DB를 만들어 볼 것이다.
firebase에서 Cloud FireStore에 들어가 DB를 생성하자.

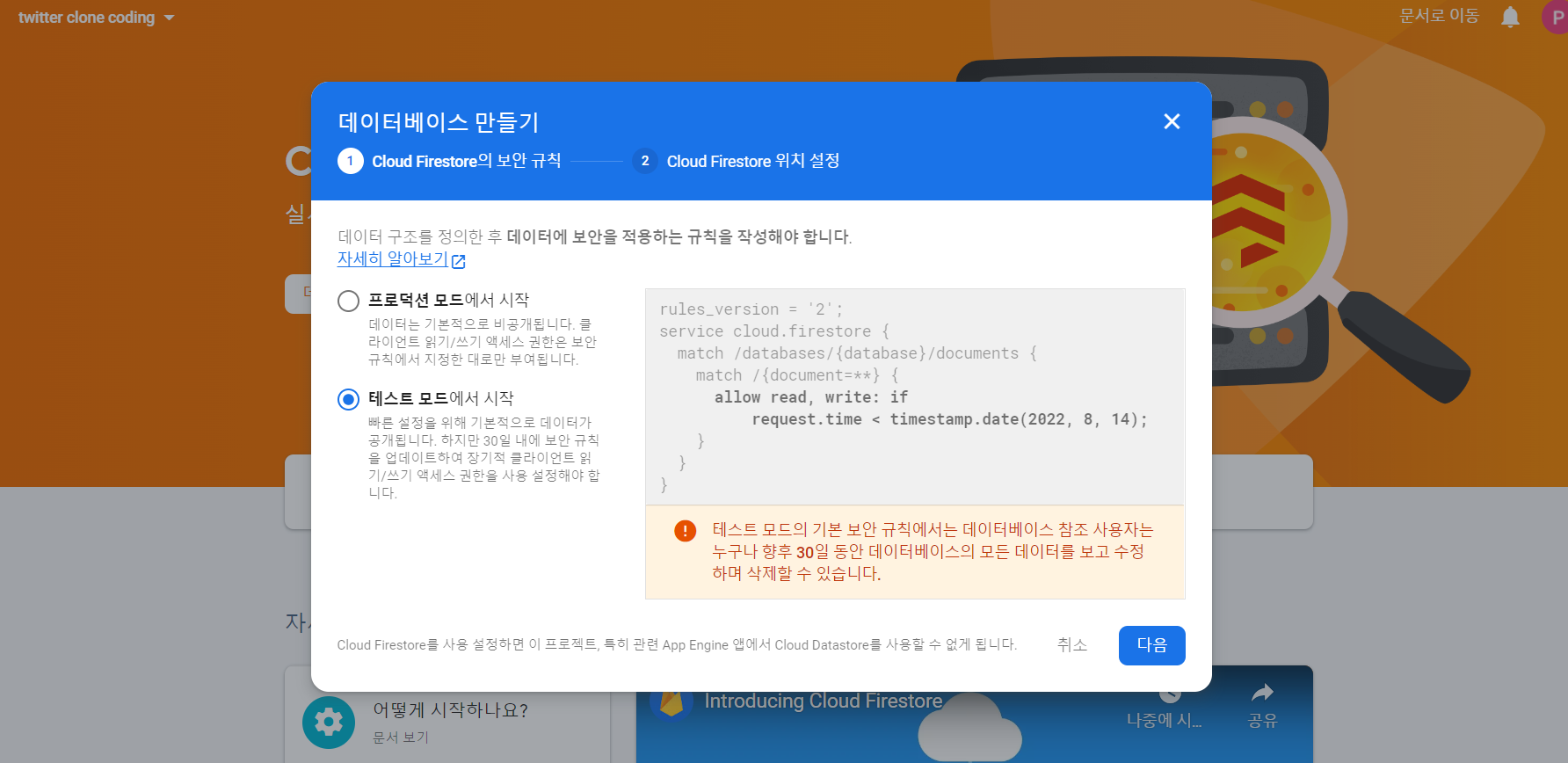
- 테스트 모드를 선택하고 위치는 asia-southeast1로 설정하겠다.

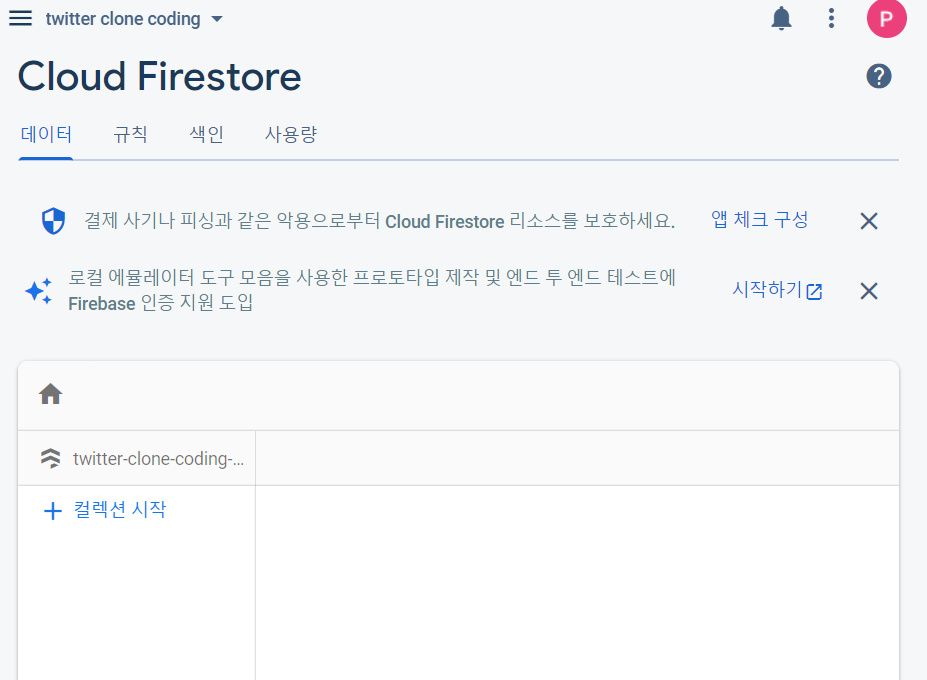
- DB가생성 되었으면 myFirebase에서 import를 해주도록 하자.

import "firebase/database";
- 이것으로 DB setup을 마쳤다.
728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#11(Realtime Tweets) (0) | 2022.07.21 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#10(Tweeting) (0) | 2022.07.15 |
| Firebase를 사용한 트위터 클론 코딩#8(Navigation & Log Out) (0) | 2022.07.15 |
| Firebase를 사용한 트위터 클론 코딩#7(Log In2) (0) | 2022.07.14 |
| Firebase를 사용한 트위터 클론 코딩#6(Creating Account) (0) | 2022.07.14 |