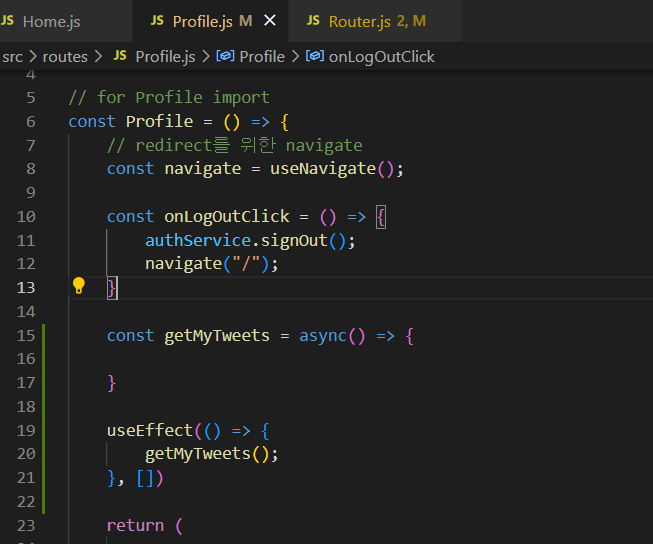
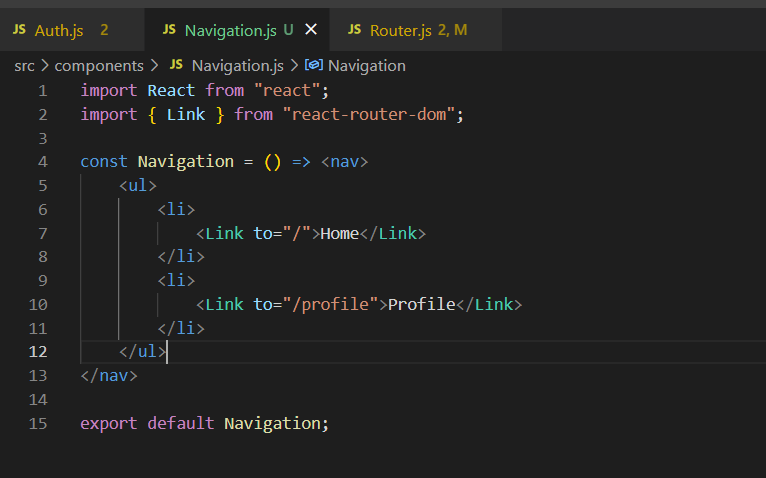
- 이제 프로필을 보고 업데이트 하는 작업을 해줄 것이다. 현재는 Home에서 DB의 스냅샷을 가져오는게 전부이다. 이제 쿼리를 사용하여 데이터 처리하는 기능을 추가할 것이다. - 아래와 같이 getMyTweets 함수를 작성할 것인데 profile.js에서는 유저의 정보를 모르므로 Router에서 profile.js가userObj를 Prop으로 받을 수 있도록 해준다. - 이제 profile.js 코드를 작성하자. import { authService, dbService } from "myFirebase"; import { addDoc, collection, getDocs, orderBy, query, where } from "firebase/firestore"; import React, { useEf..