- 이제 메인 페이지를 작성할 것이다. 우선 public 밑에 이미지 디렉토리를 하나 만들어 준다.

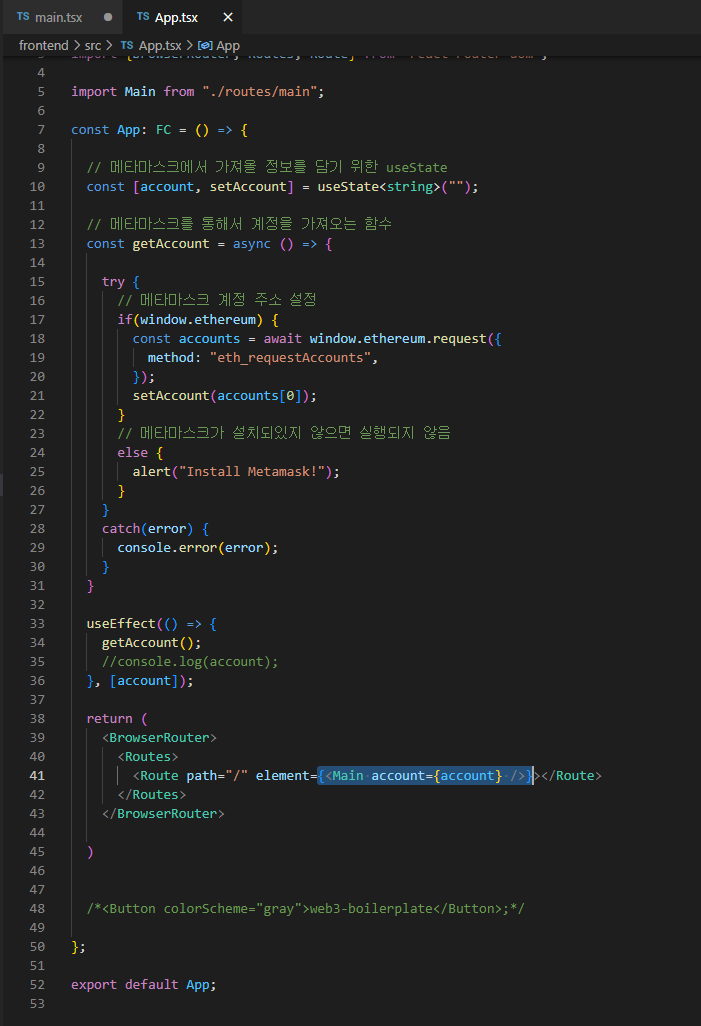
- App 에서 account를 사용하기위해

- main을 수정해 준다.

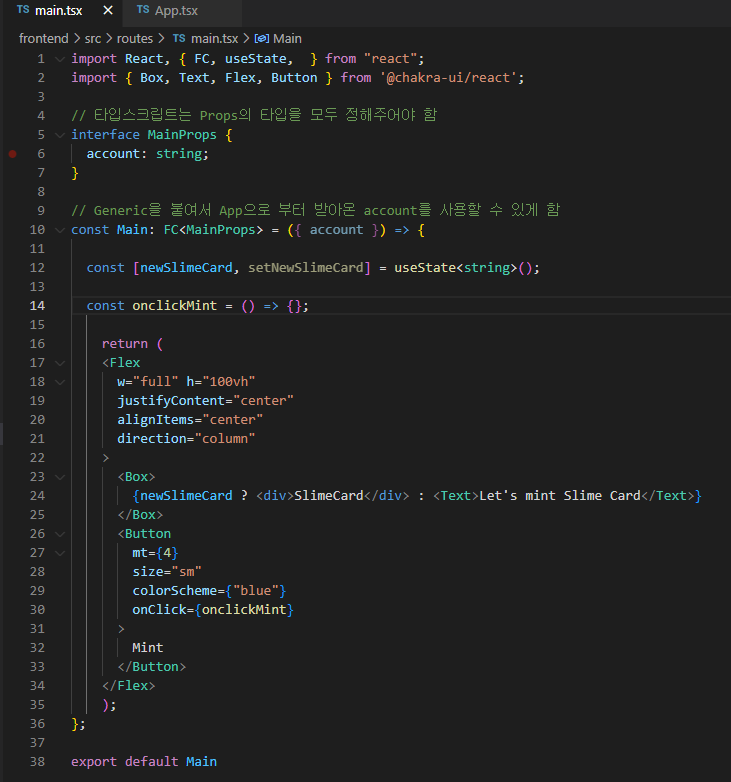
- mint 버튼을 눌렀을 때 mint를 할 수 있도록 하는 기능을 구현할 것이다. 우선 프론드 기초를 짜고

- 이제 버튼을 onClick을 했을 경우 실행되는 onClickMint 함수를 짜볼 것이다.
import React, { FC, useState, } from "react";
import { Box, Text, Flex, Button } from '@chakra-ui/react';
import { mintSlimeTokenContract } from "../web3Config";
// 타입스크립트는 Props의 타입을 모두 정해주어야 함
interface MainProps {
account: string;
}
// Generic을 붙여서 App으로 부터 받아온 account를 사용할 수 있게 함
const Main: FC<MainProps> = ({ account }) => {
const [newSlimeCard, setNewSlimeCard] = useState<string>();
// mint 버튼을 클릭했을 때 발동하는 함수
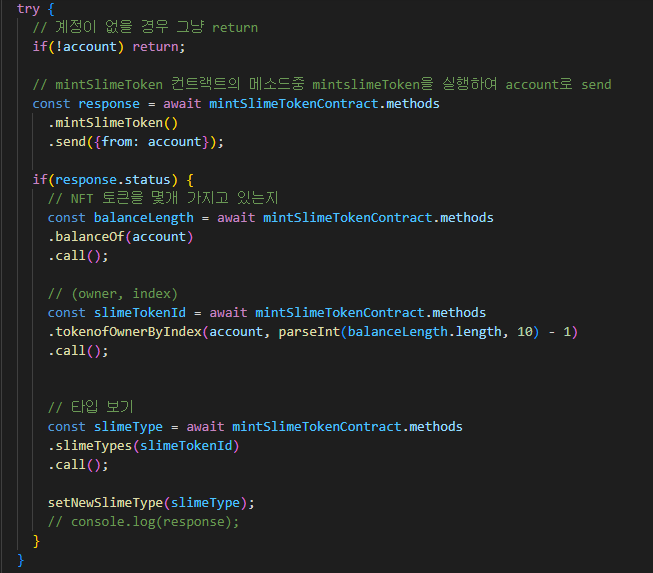
const onClickMint = async() => {
try {
// 계정이 없을 경우 그냥 return
if(!account) return;
// mintSlimeToken 컨트랙트의 메소드중 mintslimeToken을 실행하여 account로 send
const response = await mintSlimeTokenContract.methods
.mintSlimeToken()
.send({from: account});
console.log(response);
}
catch (error) {
console.error(error);
}
};
return (
<Flex
w="full" h="100vh"
justifyContent="center"
alignItems="center"
direction="column"
>
<Box>
{newSlimeCard ? <div>SlimeCard</div> : <Text>Let's mint Slime Card</Text>}
</Box>
<Button
mt={4}
size="sm"
colorScheme={"blue"}
onClick={onClickMint}
>
Mint
</Button>
</Flex>
);
};
export default Main
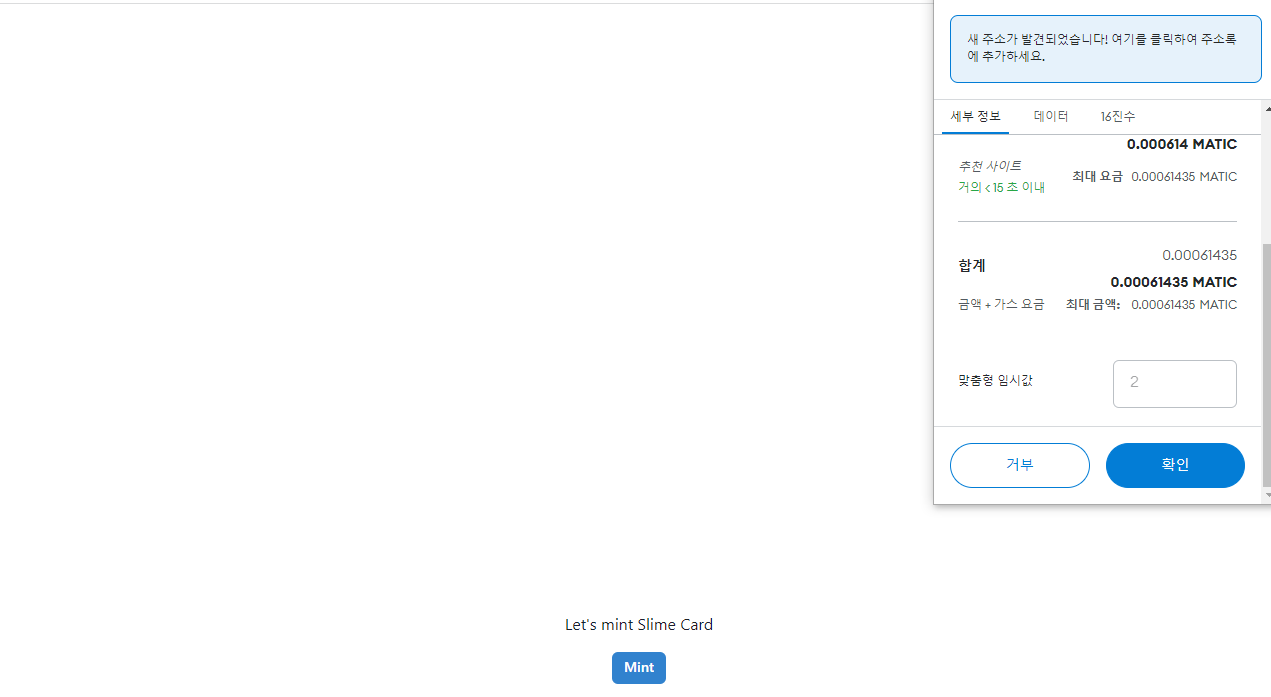
- 실행하고 mint를 누르면 아래와 같이 메타마스크에 요청이 오고

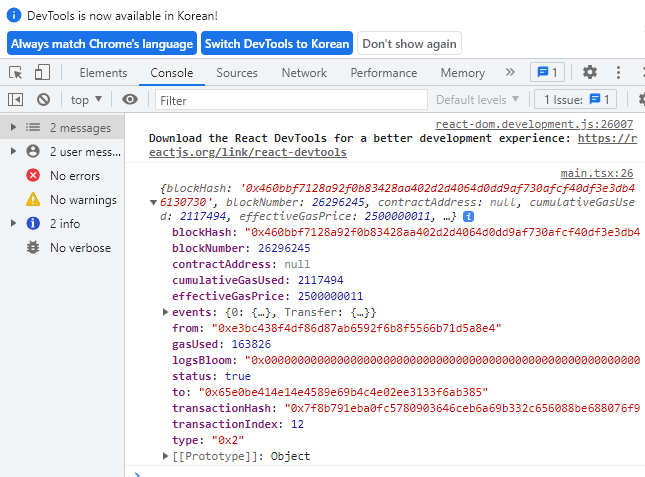
- 요청을 수락하고 F12를 누르면 제대로 mint 되었음을 알 수 있다.

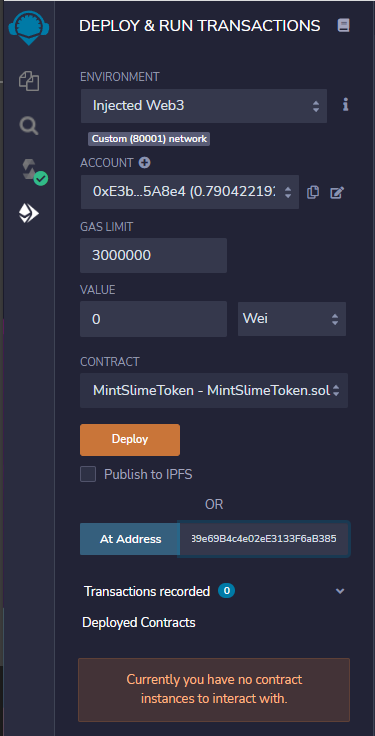
- 확인을 위해 리믹스에 들어가서 Injected Web3를 선택하고 web3Config.ts의 mintSlimeAddress를
주소를 At Address에 적고 클릭하면 기존에 사용했던 스마트 컨트랙트를 그대로 사용할 수 있다.

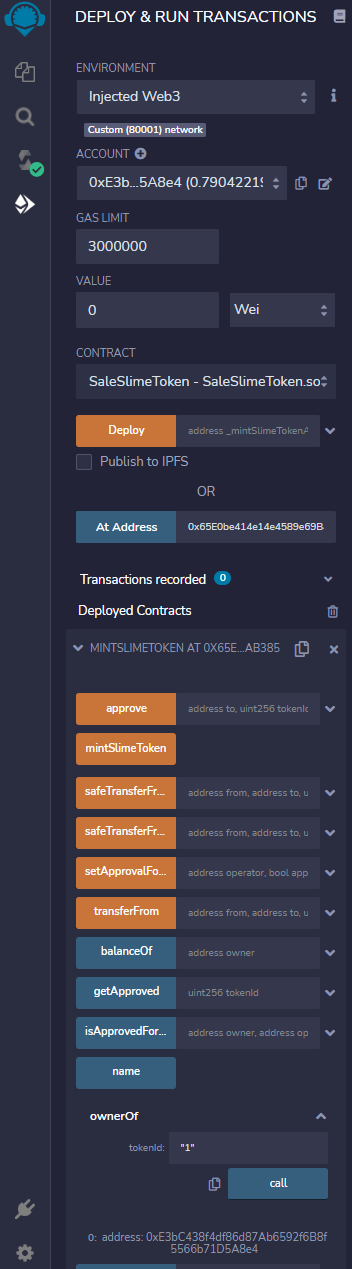
- 전과 같은 방식으로 배포된 mint 컨트랙트 주소를 복사하여 sale에 넣고 동일하게 at address를 눌러준다.
- mint 컨트랙트의 ownerOf에 1을 넣어서 토큰의 주인을 확인하면 나의 계정임을 볼 수 있다.

- 타입도 궁금하다면 확인해보자.

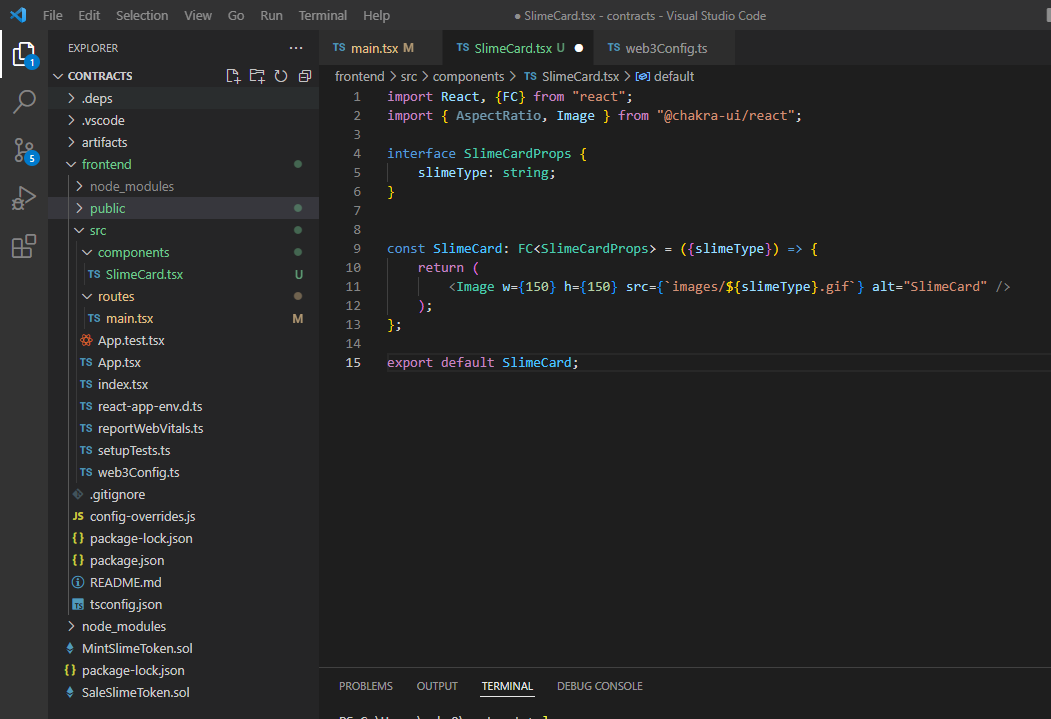
- 슬라임 토큰 이미지를 불러오기 위한 코드를 작성하자.

- 그리고 컴포넌트를 관리하기위한 폴더를 만들고 SlimeCard.tsx를 작성해준다.

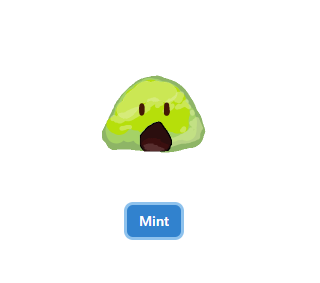
- 이미지가 민팅된 것을 볼 수 있다.

728x90
'Block Chain Development' 카테고리의 다른 글
| Solidity 유용한 함수 정리 (0) | 2022.05.26 |
|---|---|
| NFT Dapp 개발 연습 #7(레이아웃 및 카드페이지 작성) (0) | 2022.05.21 |
| NFT Dapp 개발 연습 #5(프론트엔드 세팅2) (0) | 2022.05.11 |
| NFT Dapp 개발 연습 #4(프론트엔드 세팅1) (0) | 2022.05.09 |
| NFT Dapp 개발 연습 #3(구매 스마트 컨트랙트) (0) | 2022.05.05 |