- 프론트엔드를 세팅하기 위해 web3.js 용 boilerplate를 설치할 것이다(링크).
- 링크의 깃 코드 주소를 복사하여 클론하고 받아온 디렉토리를 frontend로 이름을 바꾼다. 터미널에서 frontend로
디렉토리를 옮기고 npm install을 하면 프론트엔드 구현에 필요한 dependency를 설치할 수 있다.
설치 완료 후 npm run start로 잘 작동되는지 테스트를 해보자.

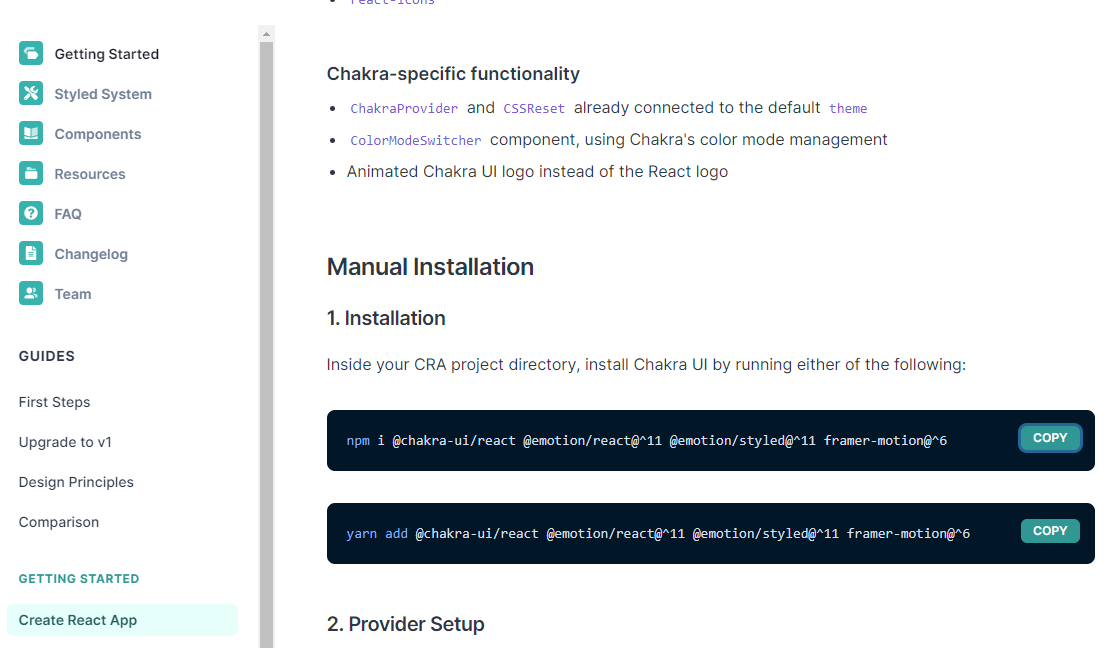
- 작동을 확인했으면 chakra 홈페이지로 이동하여 create react app을 클릭하자. installation의 코드를 복사하여
설치한다.

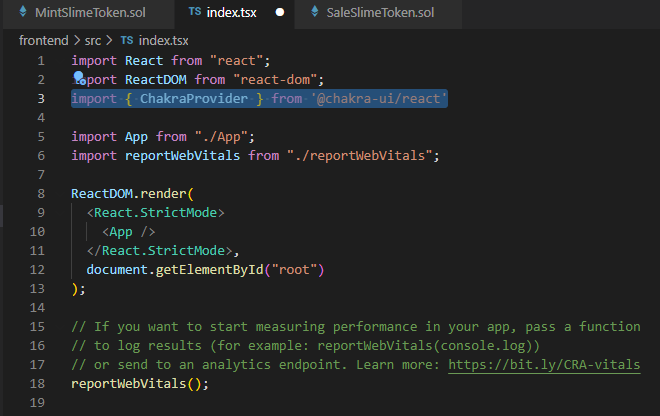
- Provider Setup의 밑줄친 부분만 복사하여 index.tsx에 붙여넣어 import해준다.

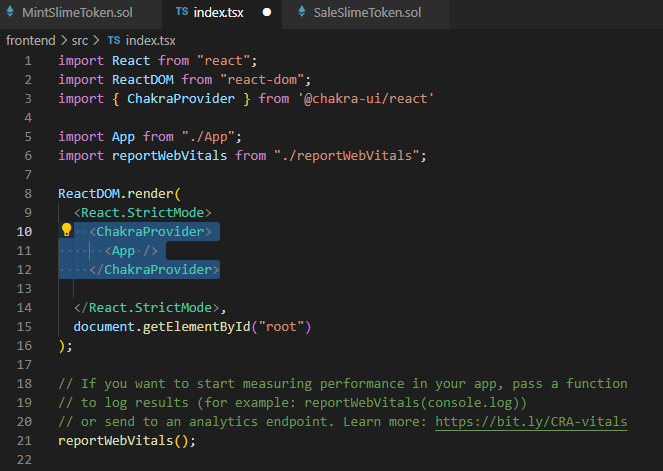
- 이후 CharkraProvider로 App을 감싸주기만 하면 설정이 완료된다.

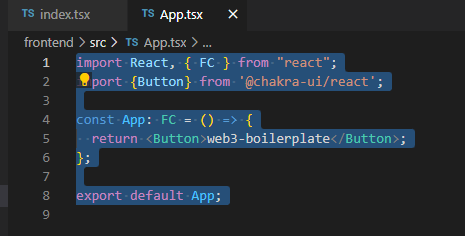
- 버튼을 사용하기 위한 tsx 파일 예이니 참고바란다. 다른 컴포넌트들은 Chakra UI 홈페이지를 참조 바란다.

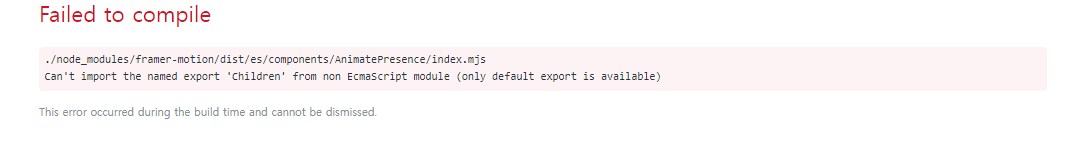
- 하지만 저 상태로 웹을 실행해보면 에러가 난다.

- 에러를 해결하기 위해선 eject를 해야한다고 하는데 그 방법보다 터미널에서
npm i react-app-rewired 를 입력하면 eject 없이 해결할 수 있다.
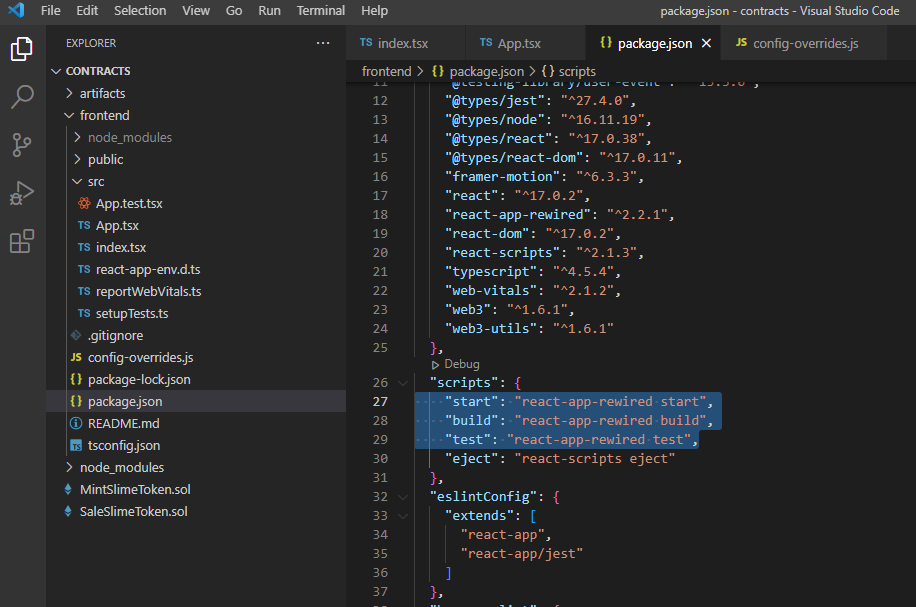
이후 package.json에서 밑줄친 3가지를 react-app-rewired로 이름을 바꿔줘야한다.

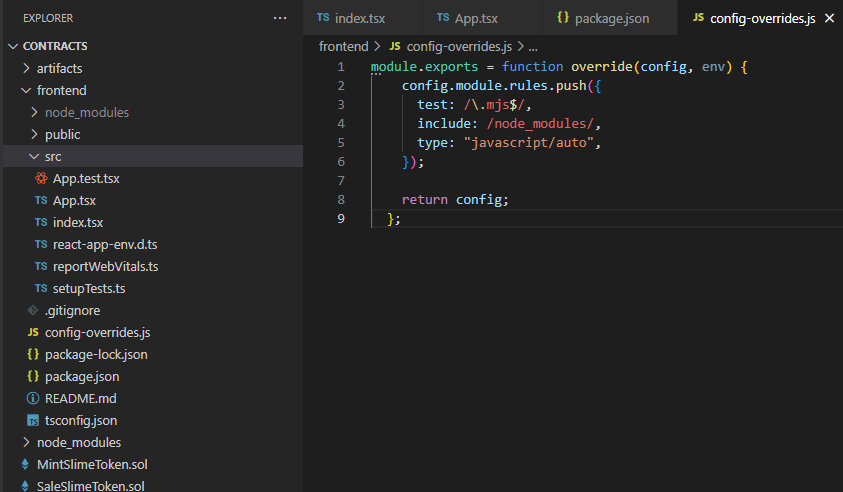
- 그리고 contracts 폴더에 config-overrides.js 이름으로 파일을 만들고 아래 코드를 입력한다(이름 정확히 일치해야함).

- 실행을 해보면 아래와 같이 정상적으로 작동하는 것을 볼 수 있다.

- 마지막으로 페이지 이동을 구현하기 위해 react-router를 설치할 것이다.
npm i react-router-dom
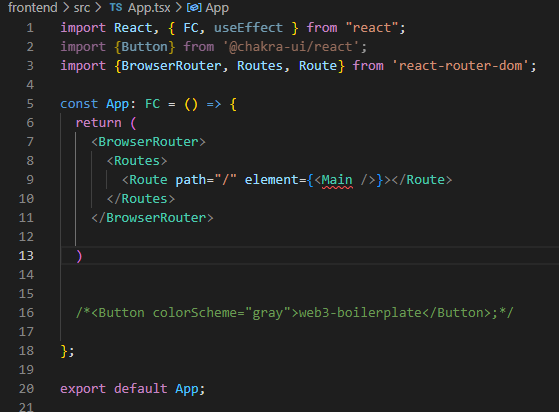
- 사용은 아래와 같이 BrowserRouter, Routes, Route를 모두 import하고 BrowserRouter 안에 Routes 안에 Route로 각
페이지를 넣어서 작성한다.

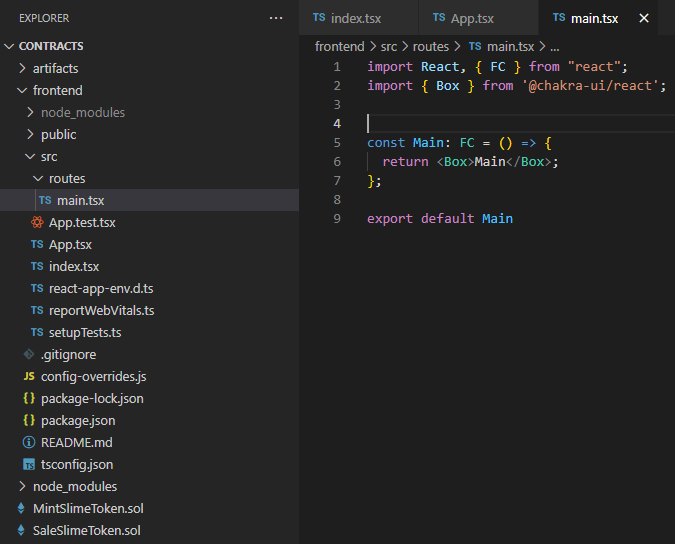
- 라우트 관리를 위해 src에 routes 디렉토리를 새로 생성하고 main.tsx 파일을 생성한다.
아래 코드를 작성하고

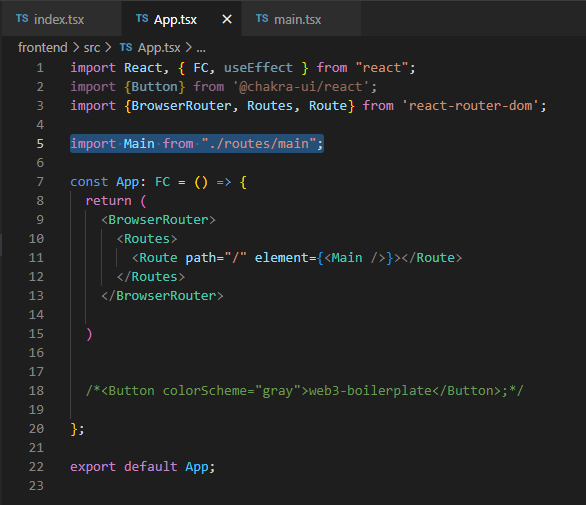
- App.tsx에서 아래와 같이 Main을 import 해준다.

- 아래와 같이 메인 페이지로 바뀌었음을 알 수 있다.

'Block Chain Development' 카테고리의 다른 글
| NFT Dapp 개발 연습 #6(메인 페이지 작성) (0) | 2022.05.12 |
|---|---|
| NFT Dapp 개발 연습 #5(프론트엔드 세팅2) (0) | 2022.05.11 |
| NFT Dapp 개발 연습 #3(구매 스마트 컨트랙트) (0) | 2022.05.05 |
| NFT Dapp 개발 연습 #2(판매 스마트 컨트랙트) (0) | 2022.04.07 |
| NFT Dapp 개발 연습 #1(개발환경 세팅 및 스마트 컨트랙트) (0) | 2022.04.07 |