- 이제 프로필을 보고 업데이트 하는 작업을 해줄 것이다.
현재는 Home에서 DB의 스냅샷을 가져오는게 전부이다.
이제 쿼리를 사용하여 데이터 처리하는 기능을 추가할 것이다.
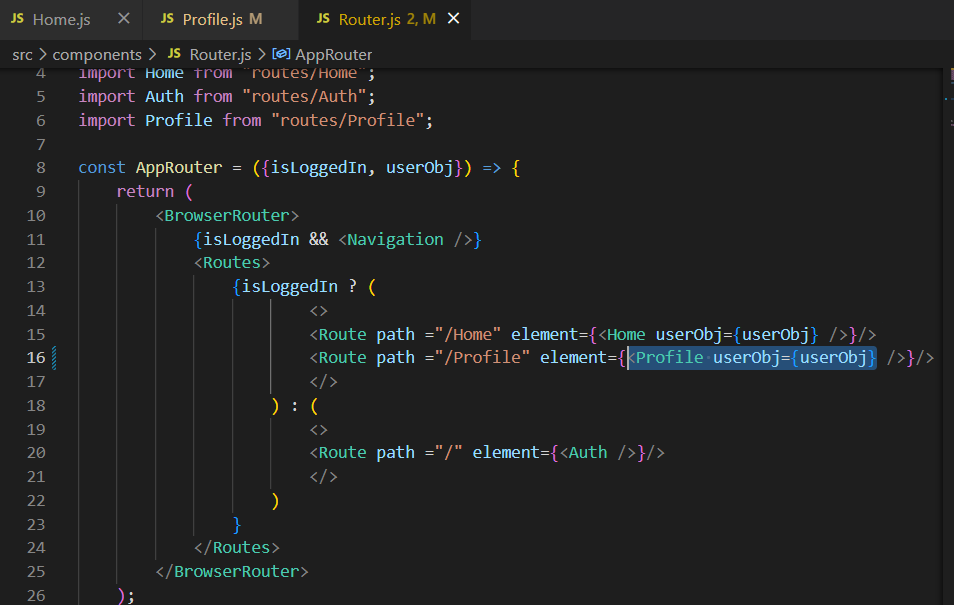
- 아래와 같이 getMyTweets 함수를 작성할 것인데 profile.js에서는 유저의 정보를 모르므로
Router에서 profile.js가userObj를 Prop으로 받을 수 있도록 해준다.


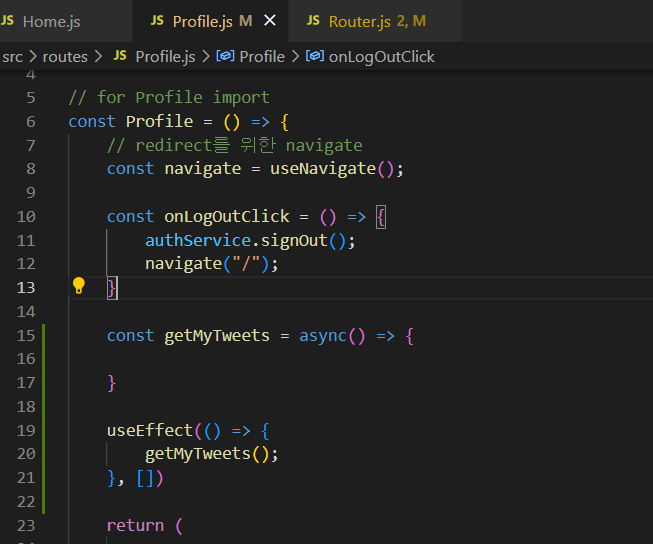
- 이제 profile.js 코드를 작성하자.
import { authService, dbService } from "myFirebase";
import { addDoc, collection, getDocs, orderBy, query, where } from "firebase/firestore";
import React, { useEffect } from "react";
import { useNavigate } from "react-router-dom";
// for Profile import
const Profile = ({ userObj }) => {
// redirect를 위한 navigate
const navigate = useNavigate();
const onLogOutClick = () => {
authService.signOut();
navigate("/");
}
// 컬렉션중 userObj의 uid와 동일한createorId의 모든 문서를 내림차순으로 가져오는 쿼리
const getMyTweets = async() => {
const q = query(
collection(dbService, "tweets"),
where("creatorId", "==", userObj.uid),
orderBy("createdAt", "desc")
);
// 쿼리 결과값 가져오기
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
console.log(doc.id, "=>", doc.data());
});
};
useEffect(() => {
getMyTweets();
}, [])
return (
<>
<button onClick={onLogOutClick}>Log Out</button>
</>
);
};
export default Profile;
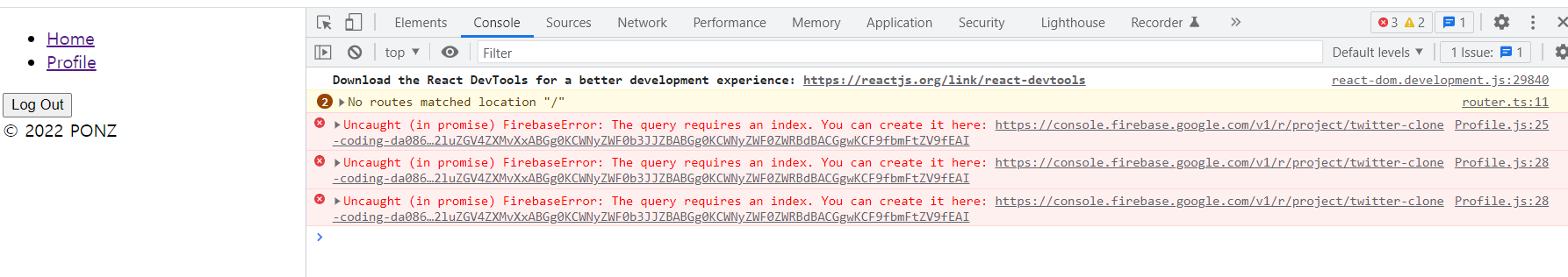
- 웹서버를 실행해 보면 log에 에러가 뜰 것이다.

- 이는 indexing이 안되어있기 때문에 뜨는 에러이다.
에러의 url을 클릭하면 아래 페이지로 이동한다.

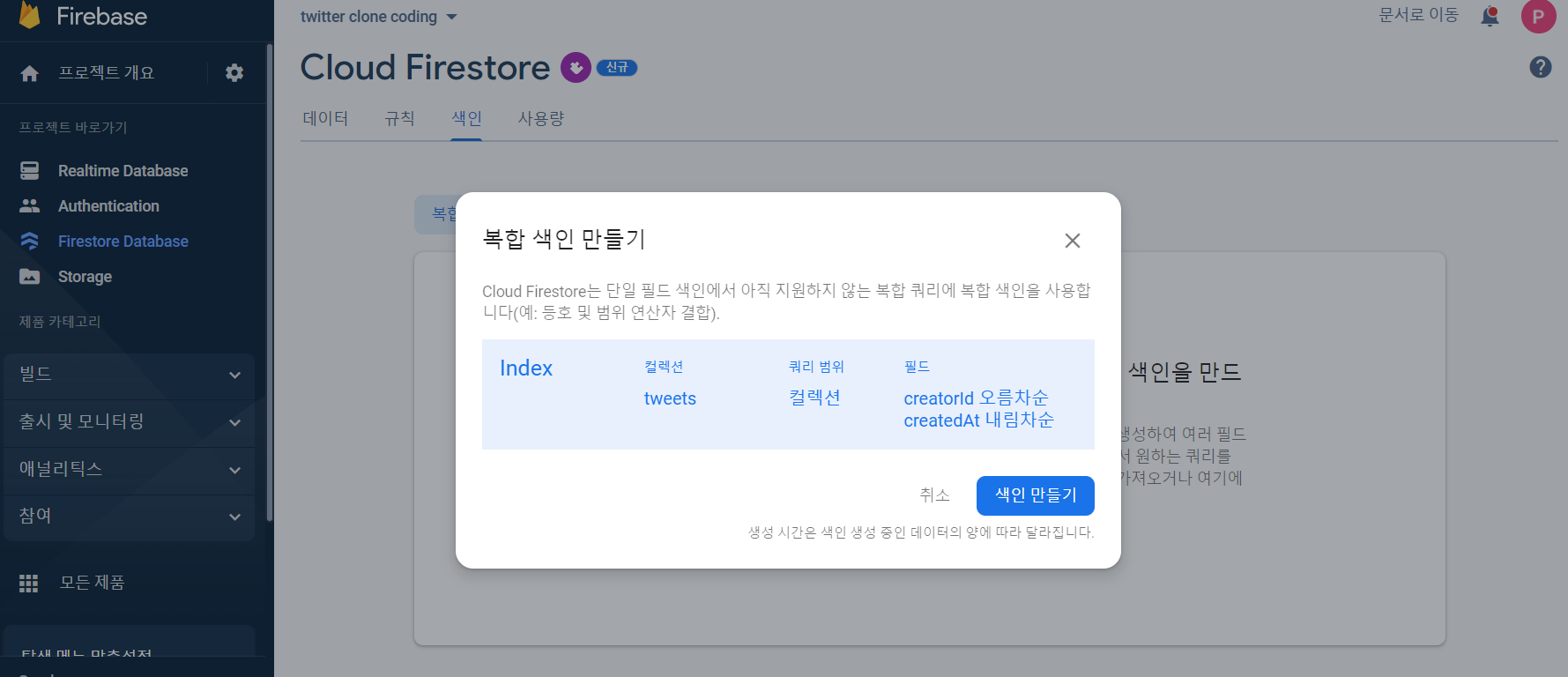
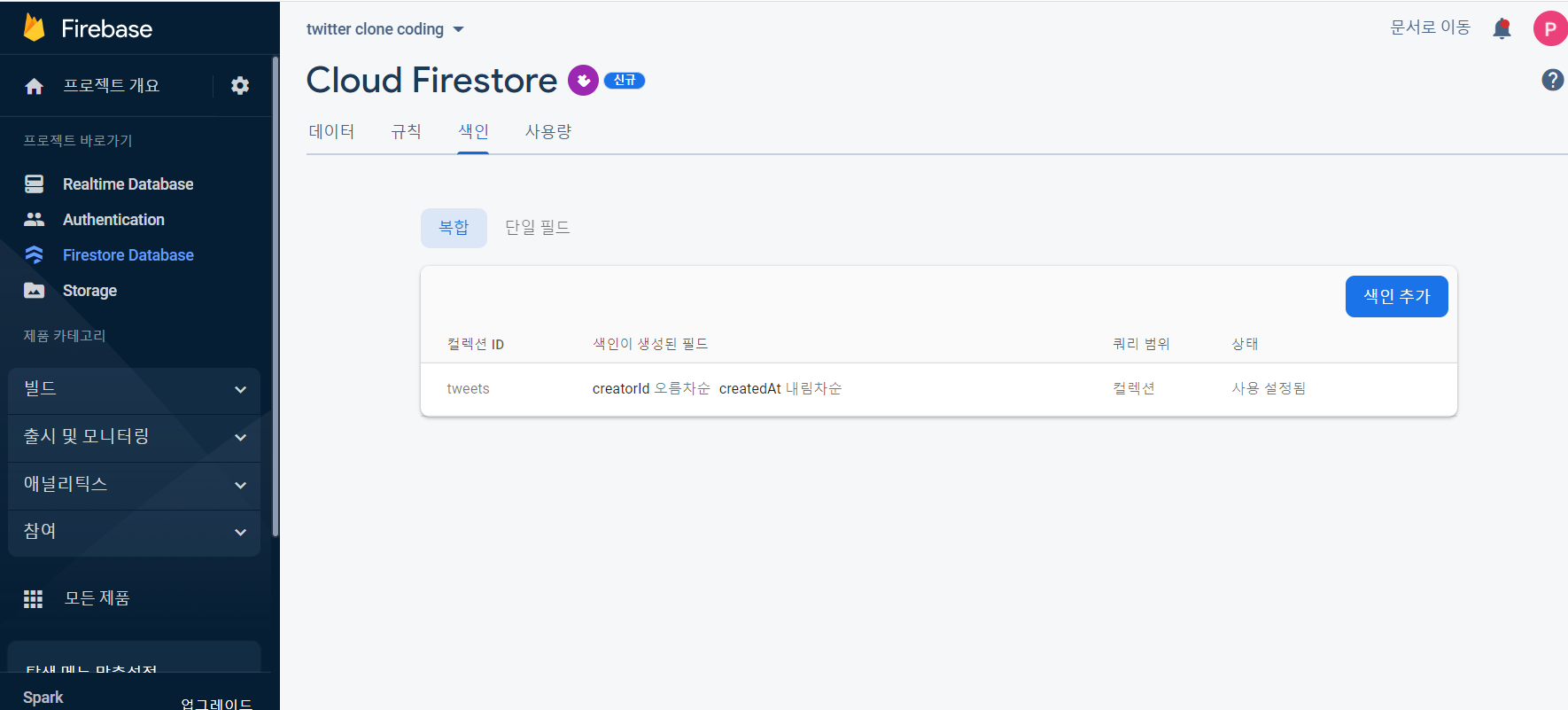
- create index를 누르면 쿼리를 실행할 수 있도록 index를 생성해준다. (좀 오래걸림)
아래와 같이 뜨면 index 추가가 완료된 것이다.

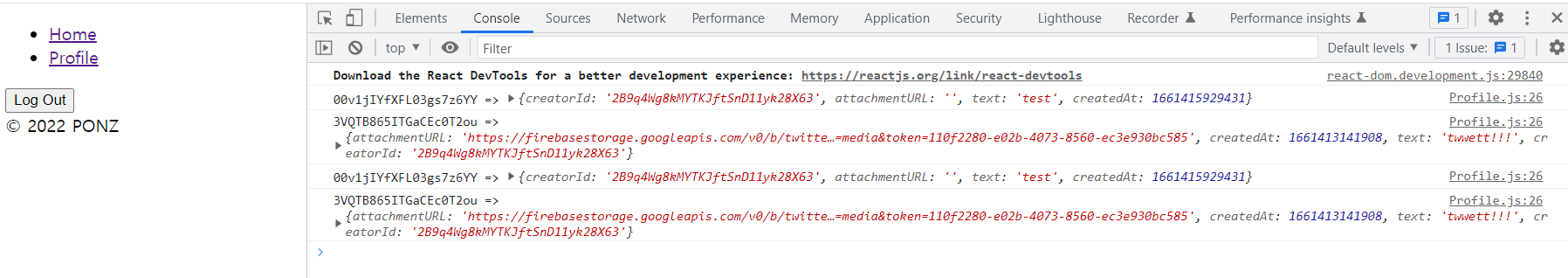
- 이제 프로필을 다시 들어가 보면 아래와 같이 유저의 트윗이
나중에 트윗한 내용이 먼저 오게 정렬되어 로그가 찍히는 것을 볼 수 있다.

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#17(Clean Code) (0) | 2022.08.28 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#16(Update Profile) (0) | 2022.08.25 |
| Firebase를 사용한 트위터 클론 코딩#14(Upload & Delete Tweets With Images) (0) | 2022.08.15 |
| Firebase를 사용한 트위터 클론 코딩#13(Preview Images) (0) | 2022.08.13 |
| Firebase를 사용한 트위터 클론 코딩#12(Delete & Update) (0) | 2022.07.30 |