1. 폴더 생성 및 이동
mkdir upload && cd upload2. 프로젝트 생성 (-y 옵션으로 기본값으로 package.json 생성)
npm init -y3. 패키지 추가 설치
npm install express cors express-fileupload morgan lodash body-parser --save- express - 노드 JS에서 REST API를 만들기 위한 엄청 유명한 웹 생성 프레임워크
- cors - CORS (Cross-Origin Resource Sharing) 요청들을 허용하기 위한 또 다른 Express 미들웨어
- express-fileupload - 파일 업로드를 위한 간단한 익스프레스 미들웨어 입니다. multipart/form-data 요청을 파싱
- morgan - HTTP 요청을 로깅하기 위한 노드 JS 미들웨어
4. 코드작성
// index.js
const express = require('express');
const bodyParser = require('body-parser');
const fileUpload = require('express-fileupload');
const cors = require('cors');
const morgan = require('morgan')
const _ = require('lodash')
const app = express();
// 파일 업로드 허용
app.use(fileUpload({
createParentPath: true
}));
// 미들 웨어 추가
app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended:true}));
app.use(morgan('dev'));
// 스태틱 접근
app.use('/result', express.static('uploads'));
app.post('/upload', async (req, res) => {
try {
if (!req.files) {
res.send({
status: false,
message: '파일 업로드 실패'
});
} else {
let f = req.files.uploadFile;
f.mv('./uploads/' + f.name);
res.send({
status: true,
message: '파일이 업로드 되었습니다.',
data: {
name: f.name,
minetype: f.minetype,
size: f.size
}
});
}
} catch (err) {
res.status(500).send(err);
}
})
app.post('/upload-multi', async(req, res) => {
try {
if (!req.files) {
res.send({
status: false,
message: "파일 업로드 실패"
})
} else {
let data = [];
_.forEach(_.keysIn(req.files.photos), (key) => {
let photo = req.files.photos[key];
photo.mv('./uploads/' + photo.name)
data.push({
name: photo.name,
minetype: photo.minetype,
size: photo.size
});
});
// return response
res.send({
status: true,
message: '파일들이 업로드 되었습니다.',
data: data
});
}
} catch (err) {
res.status(500).send(err);
}
})
// 포트 설정
const port = 3000;
app.listen(port, () => {
console.log(`Server is on port ${port}.`);
})5. postman 에서 확인
(로컬 사용시)
- collection => new => http request => post => localhost:3000/upload 입력
- cloud agent error: can not send requests to localhost. select a different agent. 에러 발생 시
=> "User Postman's Desktop Agent" 클릭하면 postman agent 설치 링크로 이동, 설치하면 에러 안 남
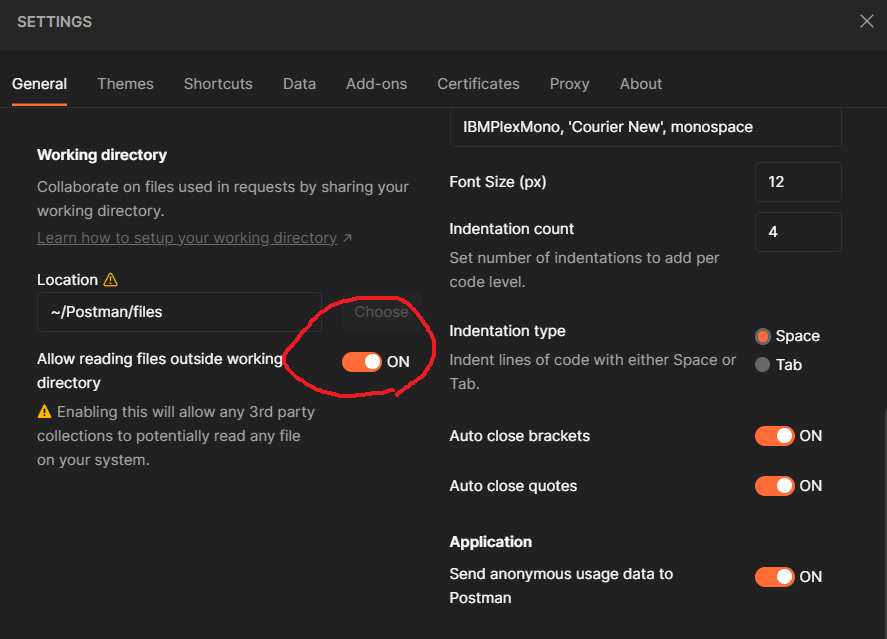
- make sure postman can read files 에러 발생 시
=> setting에서 Allow reading files outside working directory를 "ON" 으로 변경

=> postman agent 설치 폴더를 보면 "Postman Agent" 라고 되어 있는데 이를 Postman으로 변경
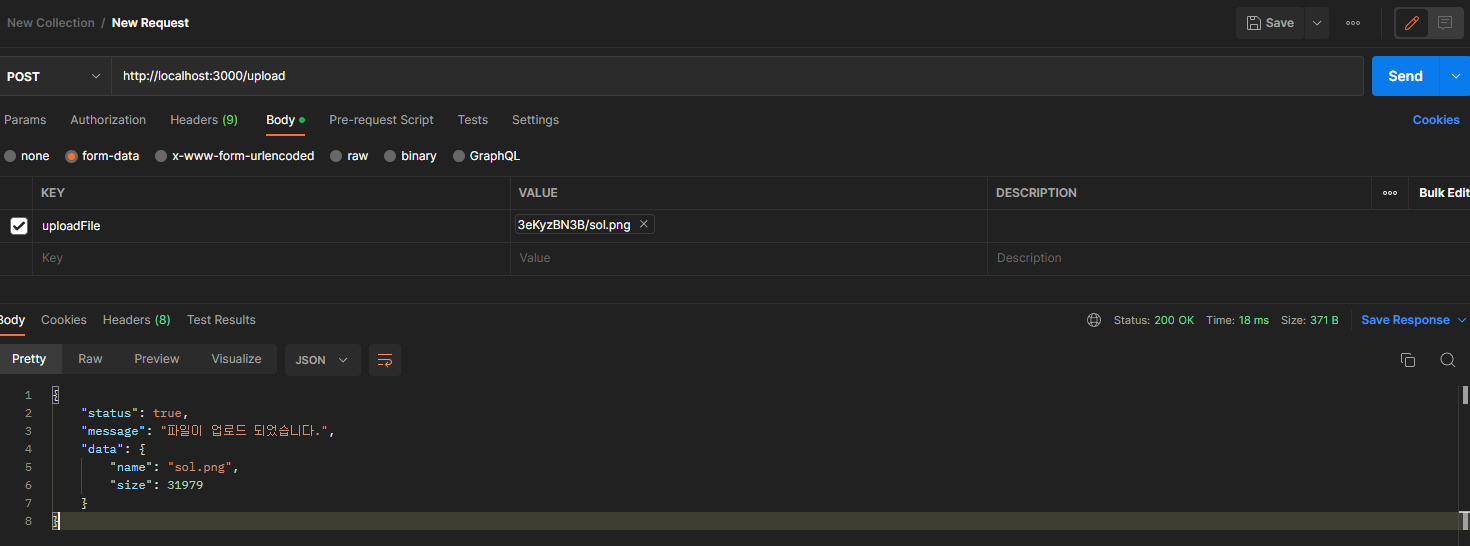
6. Body에서 Key에 uploadFile를 입력하면 Value에 파일을 생성 가능

7. 파일 업로드 후 http://localhost:3000/result/sol.png 에서 이미지 확인
728x90
'Web Server' 카테고리의 다른 글
| Flask App Using Nginx & Gunicorn (0) | 2023.01.27 |
|---|