- 이제 트윗 삭제와 업데이트 기능을 구현할 것이다.
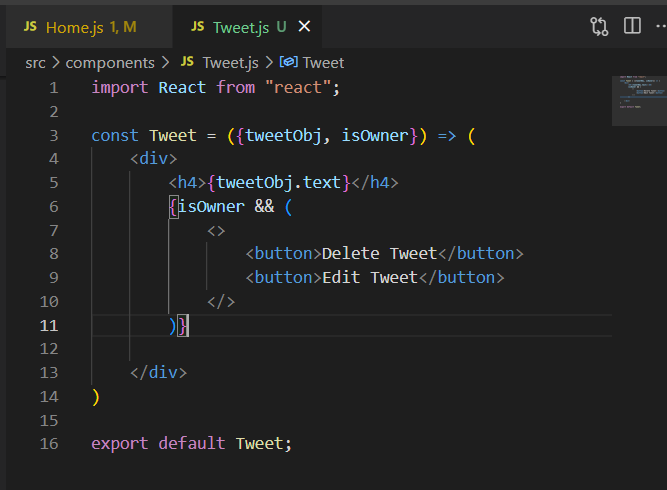
우선 새로 컴포넌트를 만들어 줄 것이다. (Tweet.js)
Home 으로부터 tweetObj와 isOwner Props를 받아서
text를 출력하고 트윗을 작성한 유저가 맞다면 Delete Tweet과 Edit Tweet 버튼을 활성화 한다.

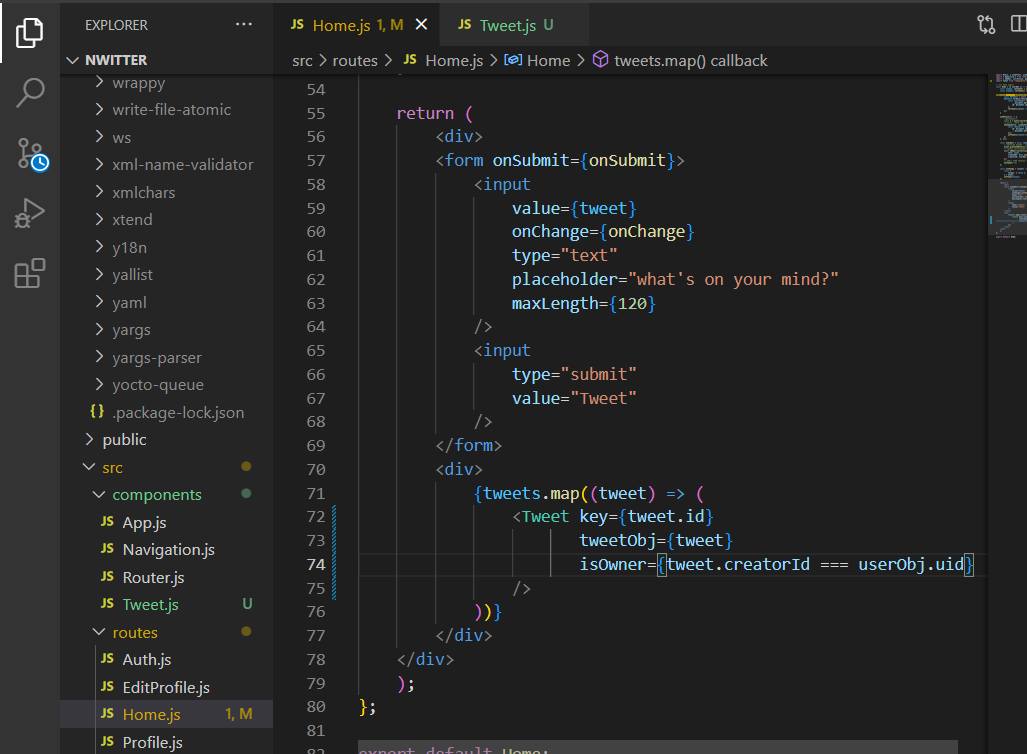
- Home.js도 수정해 준다.

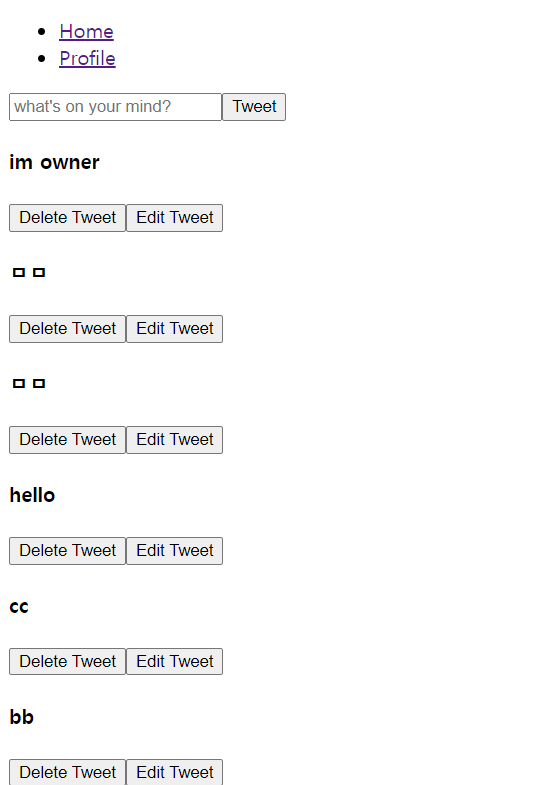
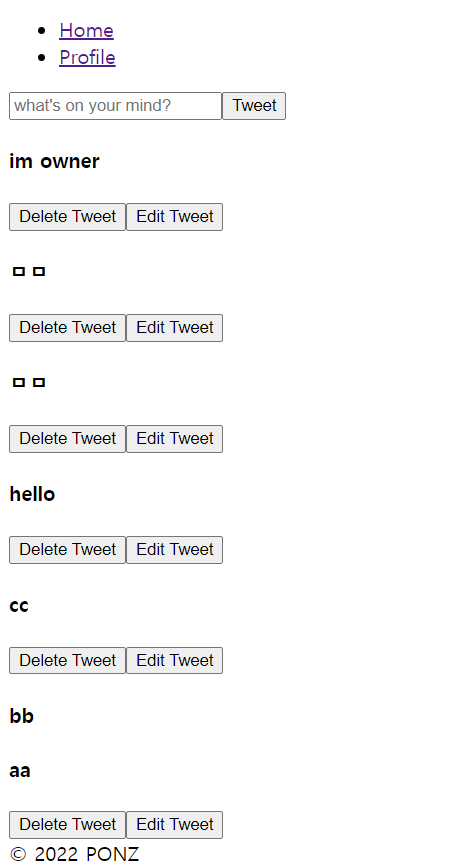
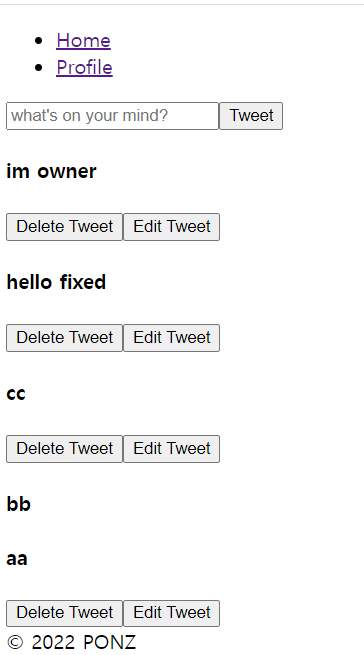
- 서버를 실행해보면 아래와 같은 결과가 나온다.

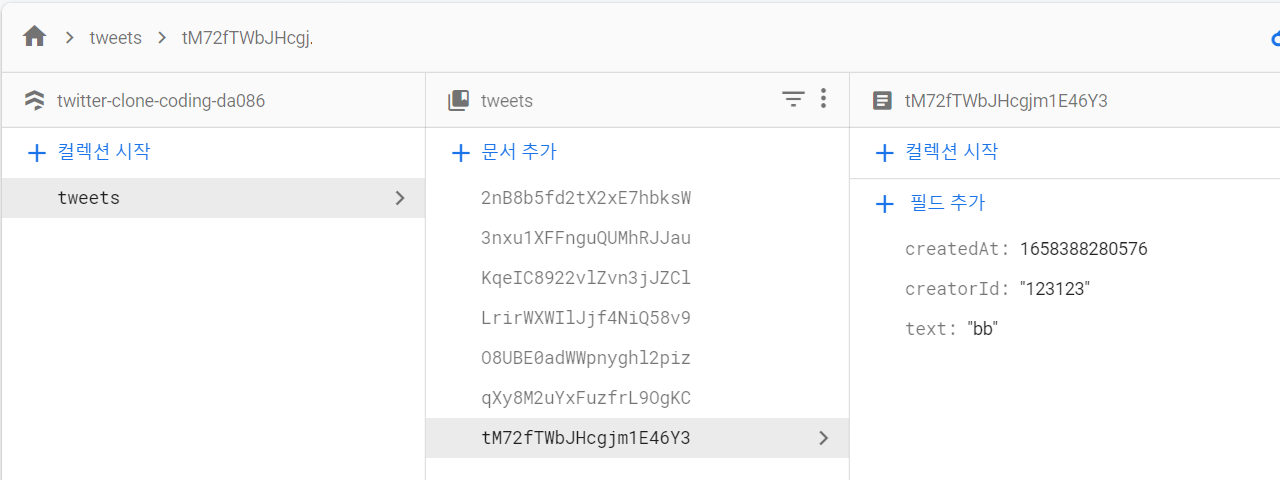
- Firestore에서 bb의 createId를 임의로 수정하면 내 계정이 쓴 글이 아니기 때문에
삭제 수정 버튼이 나오지 않는 것을 볼 수 있다.


- 틀을 만들었으니 이제 삭제 기능을 구현해보자
// Tweet.js
import { dbService } from "myFirebase";
import { doc, deleteDoc, updateDoc } from "firebase/firestore";
import React from "react";
import { async } from "@firebase/util";
const Tweet = ({tweetObj, isOwner}) => {
const onDeleteClick = async() => {
const ok = window.confirm("Are you sure to delete this tweet?");
console.log(ok);
if(ok) {
// delete tweet
const tweetTextRef =doc(dbService, "tweets", `${tweetObj.id}`);
await deleteDoc(tweetTextRef);
}
};
return (
<div>
<h4>{tweetObj.text}</h4>
{isOwner && (
<>
<button onClick={onDeleteClick}>Delete Tweet</button>
<button>Edit Tweet</button>
</>
)}
</div>
);
};
export default Tweet;
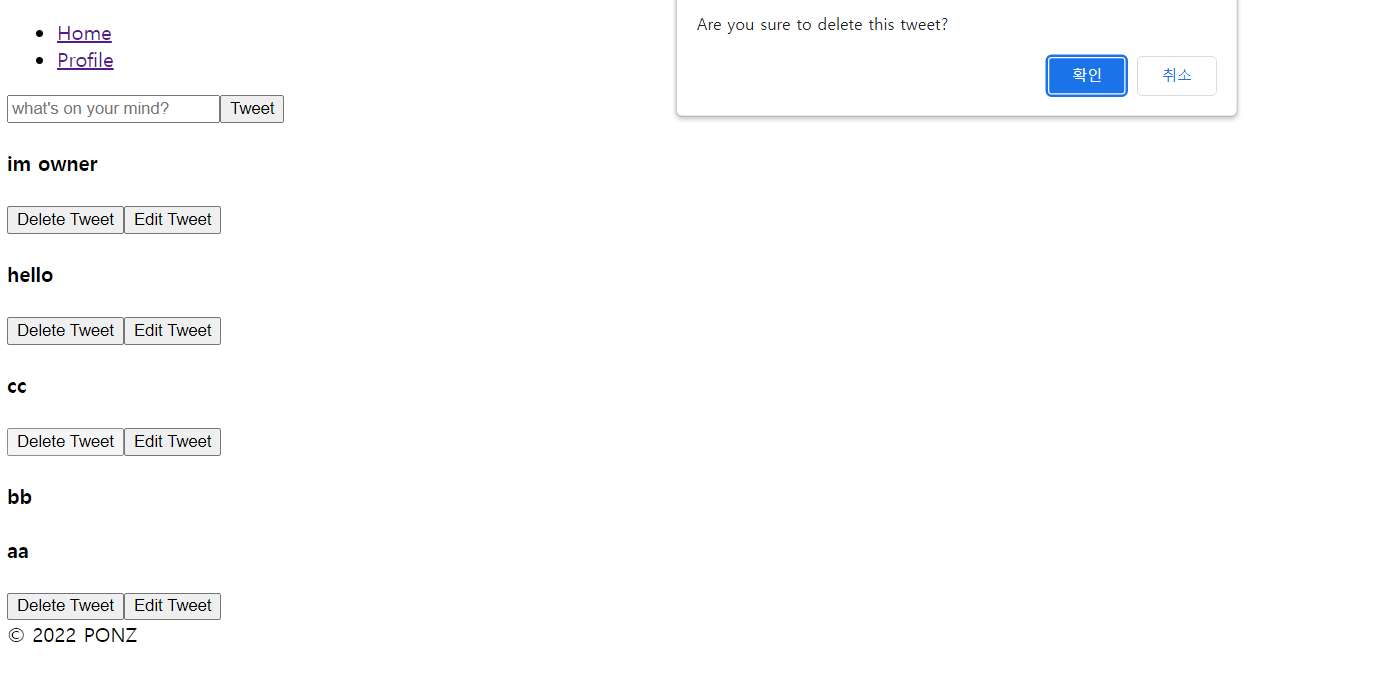
- 삭제 경고창이뜨고 확인을 누르면 트윗이 삭제된다.

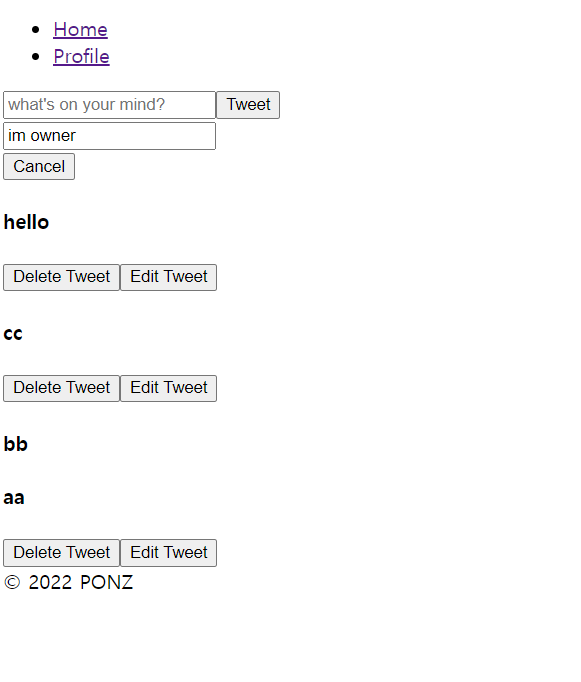
- 이제 Edit기능을 구현해 보자.
토글을 만들고 Edit를 누르면 값을 수정할 수 있도록 하는 칸이 나오고
Cancel 버튼을 통해 글 수정을 취소할 수 있다.
import { dbService } from "myFirebase";
import { doc, deleteDoc, updateDoc } from "firebase/firestore";
import React, {useState, useEffect } from "react";
const Tweet = ({tweetObj, isOwner}) => {
const [editing, setEditing] = useState(false);
const [newTweet, setNewTweet] = useState(tweetObj.text);
const onDeleteClick = async() => {
const ok = window.confirm("Are you sure to delete this tweet?");
console.log(ok);
if(ok) {
// delete tweet
const tweetTextRef =doc(dbService, "tweets", `${tweetObj.id}`);
await deleteDoc(tweetTextRef);
}
};
// 반대로 토글
const toggleEditing = () => setEditing((prev) => !prev);
return (
<div>
{
editing ? (
<>
<form>
<input value={newTweet} required/>
</form>
<button onClick={toggleEditing}>Cancel</button>
</>
) : (
<>
<h4>{tweetObj.text}</h4>
{isOwner && (
<>
<button onClick={onDeleteClick}>Delete Tweet</button>
<button onClick={toggleEditing}>Edit Tweet</button>
</>
)}
</>
)
}
</div>
);
};
export default Tweet;

- 하지만 지금은 글을 수정한다고 해도 변화를 눈으로 볼 수 없다.
onSubmit을 만들어 form에 넣어주고
onChange를 만들어 input에 넣어주자.
import { dbService } from "myFirebase";
import { doc, deleteDoc, updateDoc } from "firebase/firestore";
import React, {useState, useEffect } from "react";
const Tweet = ({tweetObj, isOwner}) => {
const [editing, setEditing] = useState(false);
const [newTweet, setNewTweet] = useState(tweetObj.text);
const onDeleteClick = async() => {
const ok = window.confirm("Are you sure to delete this tweet?");
console.log(ok);
if(ok) {
// delete tweet
const tweetTextRef =doc(dbService, "tweets", `${tweetObj.id}`);
await deleteDoc(tweetTextRef);
}
};
// 반대로 토글
const toggleEditing = () => setEditing((prev) => !prev);
const onSubmit = (event) => {
event.preventDefault();
console.log(tweetObj, newTweet);
}
const onChange = (event) => {
const {
target:{value},
} = event;
setNewTweet(value);
}
return (
<div>
{
editing ? (
<>
<form onSubmit={onSubmit}>
<input
type="text"
placeholder="Edit yout tweet"
value={newTweet} required
onChange={onChange}
/>
<input
type="submit"
value="Update Tweet"
/>
</form>
<button onClick={toggleEditing}>Cancel</button>
</>
) : (
<>
<h4>{tweetObj.text}</h4>
{isOwner && (
<>
<button onClick={onDeleteClick}>Delete Tweet</button>
<button onClick={toggleEditing}>Edit Tweet</button>
</>
)}
</>
)
}
</div>
);
};
export default Tweet;
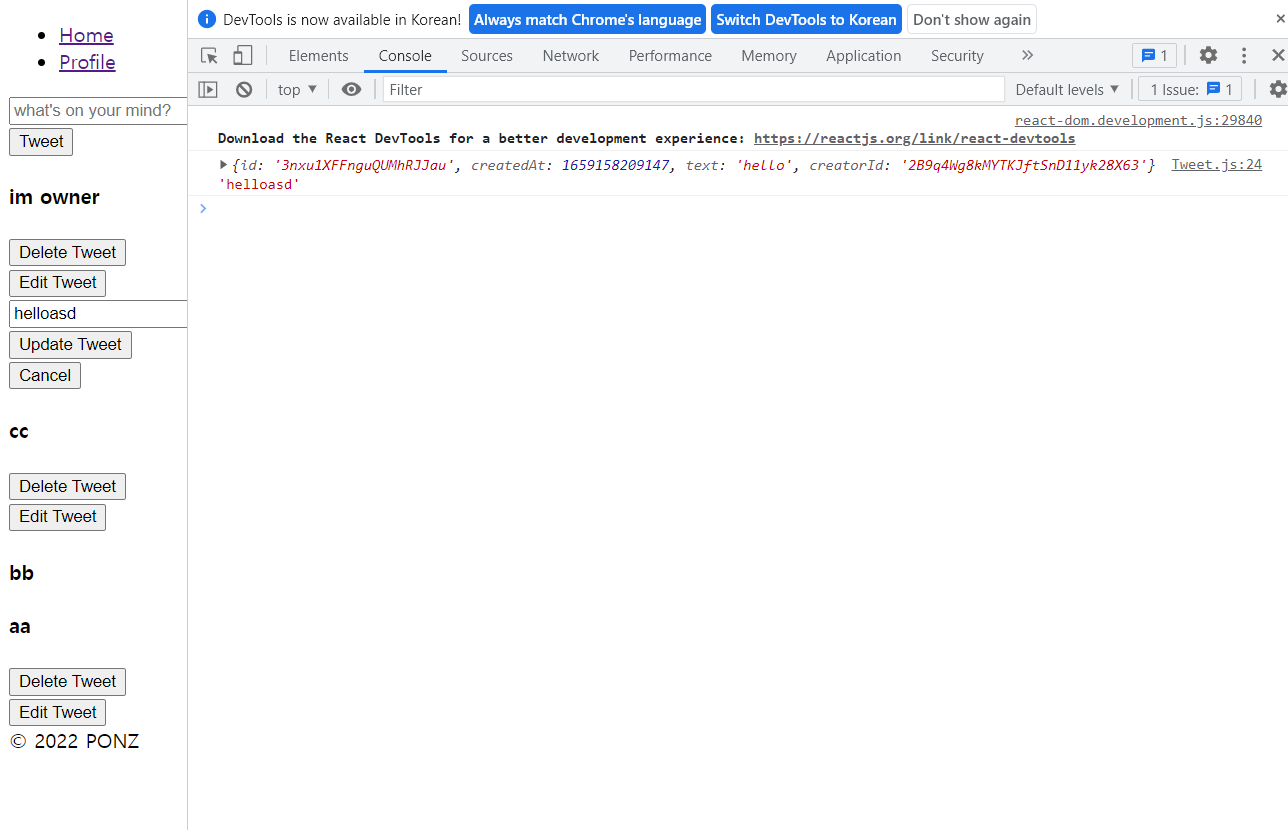
- hello를 helloasd로 수정한 것이 콘솔에 찍힌 것을 볼 수 있다.

- 이제 수정한 내용이 Firestore와 연동이 되도록 onSubmit을 수정해주자 하자.
// Edit submit
const onSubmit = async (event) => {
event.preventDefault();
// console.log(tweetObj, newTweet);
// tweetObj.id로 받은 text를 newTweet으로 update
const tweetTextRef =doc(dbService, "tweets", `${tweetObj.id}`);
await updateDoc(tweetTextRef, {
text: newTweet,
});
// 수정이 끝났으므로 false
setEditing(false);
}
- 버튼을 누르고 hello을 수정해준 결과가 반영된 것을 볼 수 있다.

728x90
'Firebase' 카테고리의 다른 글
| Firebase를 사용한 트위터 클론 코딩#14(Upload & Delete Tweets With Images) (0) | 2022.08.15 |
|---|---|
| Firebase를 사용한 트위터 클론 코딩#13(Preview Images) (0) | 2022.08.13 |
| Firebase를 사용한 트위터 클론 코딩#11(Realtime Tweets) (0) | 2022.07.21 |
| Firebase를 사용한 트위터 클론 코딩#10(Tweeting) (0) | 2022.07.15 |
| Firebase를 사용한 트위터 클론 코딩#9(Form and Database Setup) (0) | 2022.07.15 |